
Design comparison
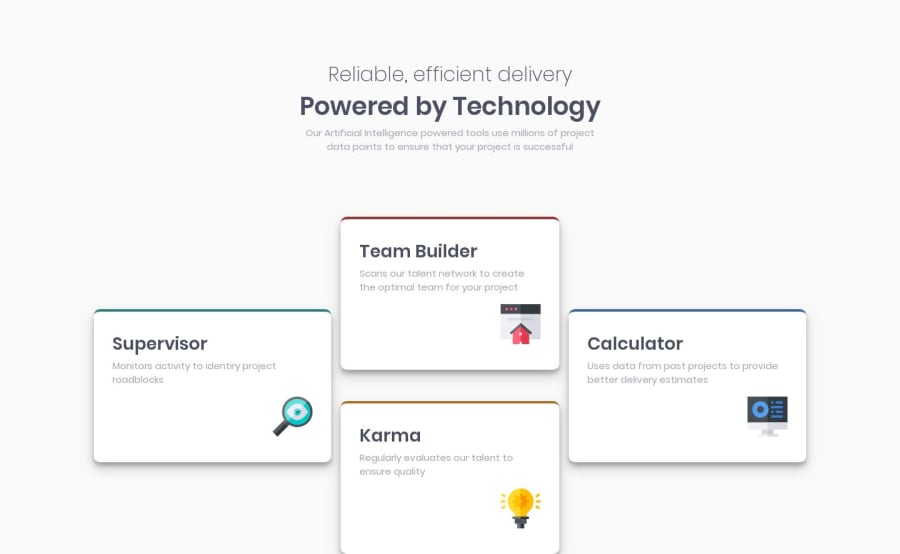
SolutionDesign
Solution retrospective
I actually don't know why my colors look so strange compared to the design. I've even used the provided palette ¯_(ツ)_/¯
Community feedback
- @rfilenkoPosted over 4 years ago
Hi, use proper syntax for border like so - border-top: 4px solid red. By the way, bootstrap has the same variables names, so better modify them like var(--clr-red).
Roman
1 - @ChanneasPosted over 4 years ago
Your solution looks good. You can fix the color issue by setting the border-top to solid ("solid 4px var(--red)") instead of inset
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
