
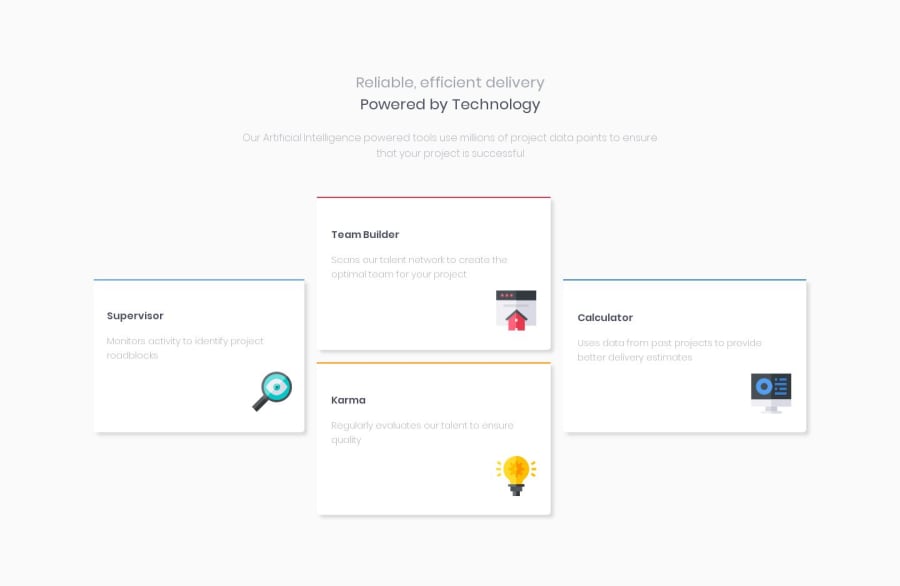
Design comparison
Solution retrospective
im a newbie to HTML and CSS and i would really appreciate any comments on the layout, overall appearance or how could i have made my code better.
thank you !!😊
Community feedback
- @shashiloPosted over 4 years ago
Good job Shery. Everyone is on point here. The main idea here is paying closer attention to the details.
- Download PixelPerfect and overlay the
desktop-design.jpgon top of your project. You'll see where you are off from the design. - Check Font size, line-height, color, font-weight, etc.
- Size of cards are too big. Need correct border-radius. Box-shadow needs to be toned down.
- Center your project.
1 - Download PixelPerfect and overlay the
- @rishipurwar1Posted over 4 years ago
Great Job... I think you should increase border-radius by 1 or 2 and increase the border size... Overall It's looking good...
1 - @vasily-mishaninPosted over 4 years ago
Nice code! IMHO title and subtitle text should be a little bigger
1@shrey1799Posted over 4 years ago@vasily-mishanin thanks !! yes i agree with you completely.
0 - @TCassasPosted over 4 years ago
Small contribution, instead of using <div class="header"> you can use the <header> tag!
1@shrey1799Posted over 4 years ago@TCassas instead of using what ?? i guess you made a typo there!! thanks!!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
