Submitted over 1 year agoA solution to the Four card feature section challenge
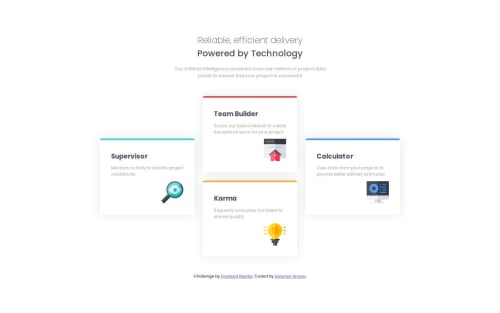
Four Card Feature Section using Flexbox and Grid
@twobottles2092

Solution retrospective
What are you most proud of, and what would you do differently next time?
I just use grid for layouts and flexbox for complex styling
What challenges did you encounter, and how did you overcome them?I practice on this challenge the css grid
What specific areas of your project would you like help with?I am open for critics, thank you
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on CodeHeaven's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord