
Design comparison
SolutionDesign
Solution retrospective
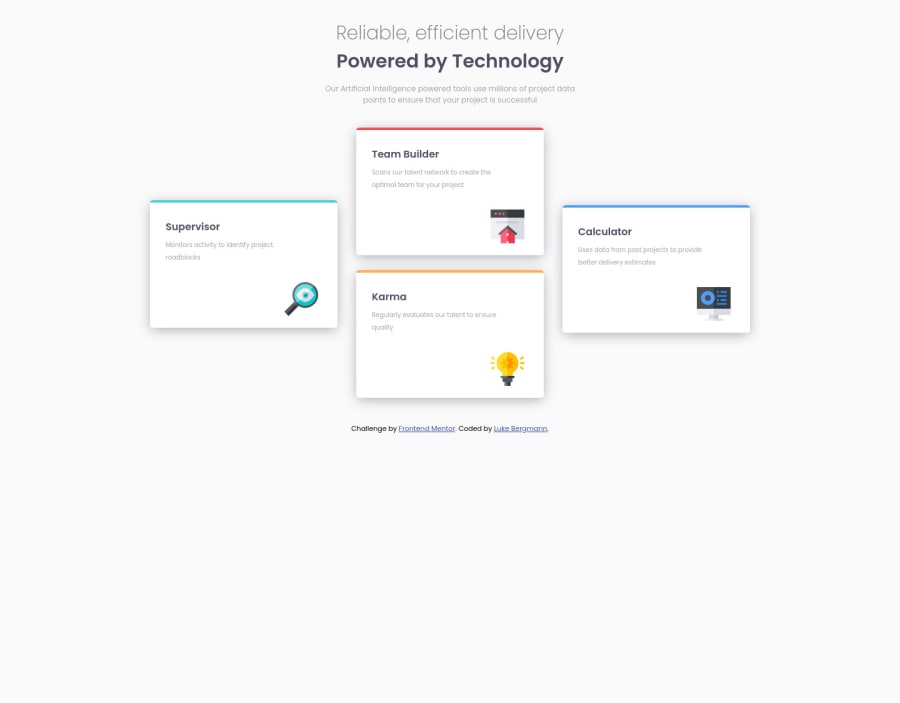
Slowly speeding up the work flow which has been really encouraging. I added flex for a few elements which definitely helped the layout. I would love your feedback. Feel free to go into my code and let me know if I am writing code harder than it needs to be!
I also noticed that overall, my work is smaller than what the solution should be. But while I am working on it through a webpage, the size is quite large. Any idea on how I can fix this to accurately display the proper size?
Thanks!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
