Submitted over 1 year agoA solution to the Four card feature section challenge
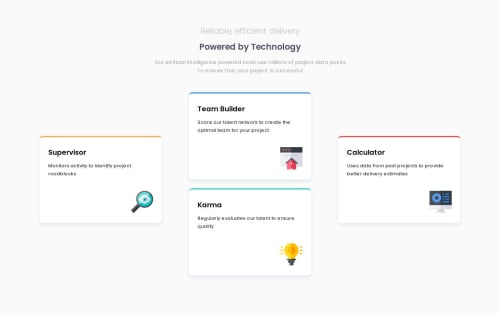
Four card feature section: using css flex and grid
@Sharky83

Solution retrospective
What are you most proud of, and what would you do differently next time?
took me a while to figure out how to change colours of the border, and was told to search about the nth:last of type by a friend.
.proud-of-this-css { .card:nth-last-of-type(1) }
What challenges did you encounter, and how did you overcome them?just how to sort the border colours.
What specific areas of your project would you like help with?any.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Alex's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord