
Design comparison
Solution retrospective
Hi, how are you doing? :)
I've some questions about CSS.
On the root, I put the names the same like was in the style guide, in the "real world" is better if I choose better names to the variables? For example: "--red" is just better than "--grayishBlueT"?
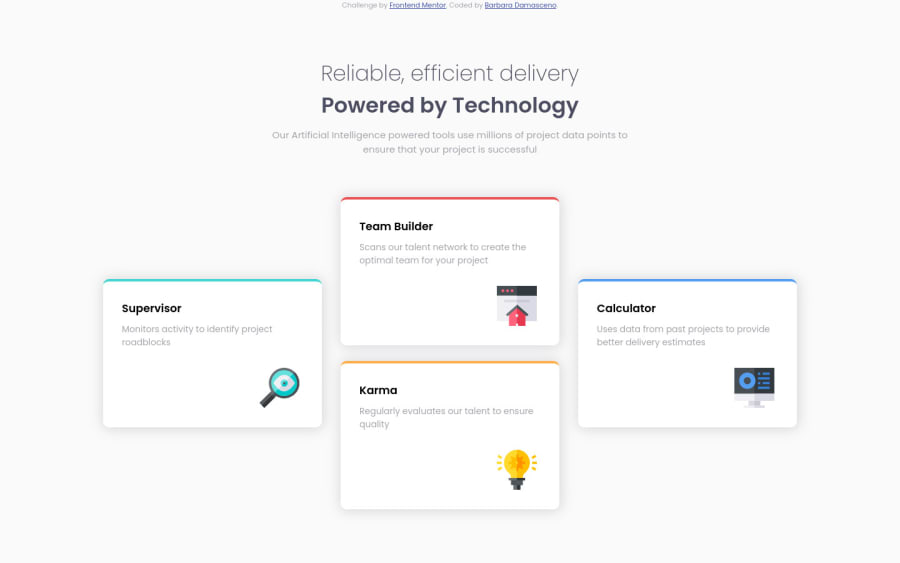
Other question, sometimes I use padding or margin just on top or left, for example. I was wondering if it doesn't look ugly and maybe will be better try to keep a pattern? For a better example, the ilustration inside the card, I've used position relative and align with "right: -220px;". It was be better if I used display flex (or something else) to align to right?
First I create the desktop version and later I adapted to the mobile version, and look like there's something really wrong because I needed to do this: ".content { position: default; top: 580px; width: 300px; }"
Is this the best way to align the mobile version in this case?
Please give me your feedback, it'll help a lot. Thank! :)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
