Submitted over 1 year agoA solution to the Four card feature section challenge
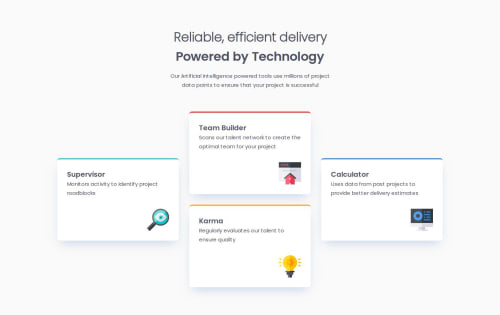
Four card feature section solution
@mkostrikov

Solution retrospective
What are you most proud of, and what would you do differently next time?
css grids still cause difficulties
What specific areas of your project would you like help with?I will be grateful to those who point out mistakes
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mikhail's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord