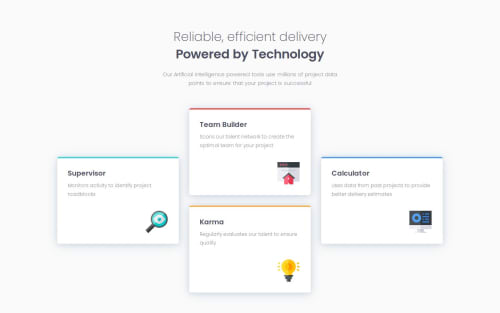
Four card feature section responsiva, usando grid e flex

Solution retrospective
PT
Neste projeto, quando estava fazendo a parte do desktop, percebi que se eu mantivesse o design fornecido para mobile até a transição para desktop, a visualização em telas maiores que 700px não ia ficar boa. Então eu fiz duas @media(min-width) para aumentar a responsividade e melhorar a visualização em diferentes tamanhos de tela.
EN
In this project, when I was doing the desktop part, I realized that if I kept the design provided for mobile until the transition to desktop, the visualization on screens larger than 700px would not be good. So I did two @media(min-width) to increase responsiveness and improve viewing on different screen sizes.
What challenges did you encounter, and how did you overcome them?PT
Foi um pequeno desafio fazer a estilização do design para desktop, pois precisava de algumas propriedades de CSS ligadas ao grid que eu não conhecia, mas dei uma pesquisada e consegui fazer.
EN
It was a little challenge to style the design for the desktop, as it needed some CSS properties linked to the grid that I didn't know, but I did some research and managed to do it.
What specific areas of your project would you like help with?PT
Eu gostaria de receber feedbacks sobre a responsividade, se ela ficou legal e se teria algum ponto em que melhorar. Feedbacks sobre qualquer outros pontos que possam ser melhorados também serão bem-vindos.
EN
I would like to receive feedback on the responsiveness, if it was good and if there was any point to improve. Feedback on any other points that could be improved will also be welcome.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Isabela Fernanda's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord