
Submitted over 1 year ago
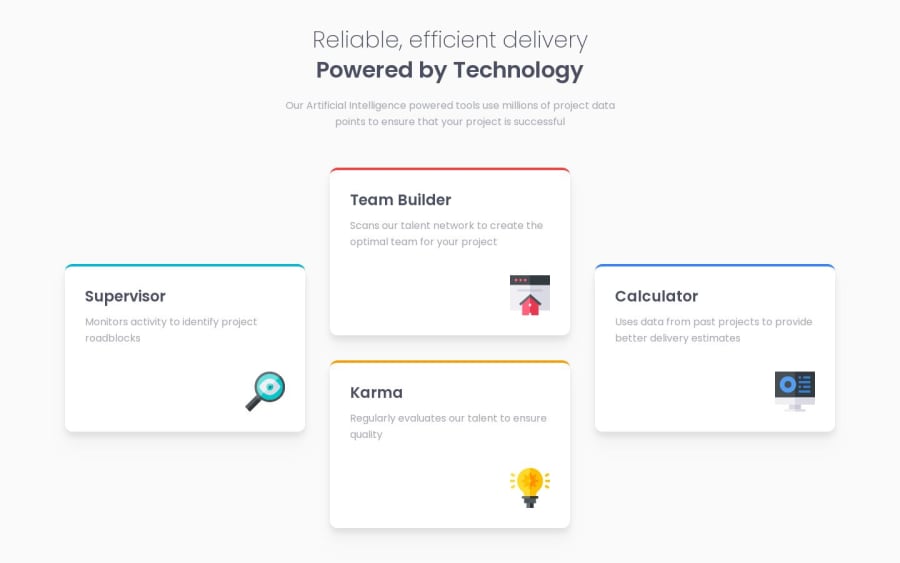
Four card feature section (React + Tailwindcss)
#react#tailwind-css#typescript#vite
@michaeleii
Design comparison
SolutionDesign
Solution retrospective
Overview
The CSS grid at first looked very complicated but it was simpler than I thought :3
Built with
- CSS Flexbox
- Mobile-first workflow
- React - JS library
- Tailwindcss - For styles
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
