Submitted over 1 year agoA solution to the Four card feature section challenge
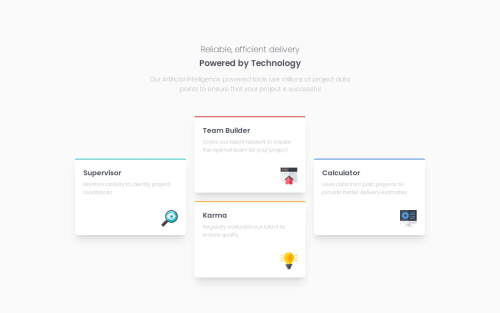
Four Card Feature Section - Next.js/Tailwind/TypeScript
next, react, tailwind-css, typescript
@nickabate

Solution retrospective
What are you most proud of, and what would you do differently next time?
Created reusable component feature card to minimize repeated code.
What challenges did you encounter, and how did you overcome them?Setting the element widths from mobile to desktop view - ultimately opted for max width feature cards pending viewport size.
What specific areas of your project would you like help with?Any recommendations on responsive feature card sizing would be great!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Nick's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord