
Submitted about 4 years ago
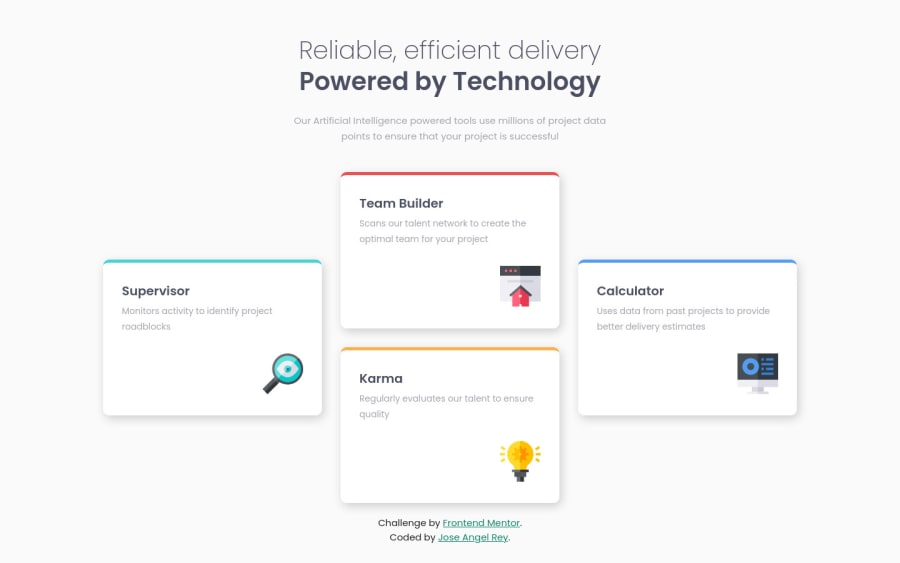
Four card feature section (Mobile first) using HTML and CSS(Grid+flex)
@Jose-Angel-Rey
Design comparison
SolutionDesign
Solution retrospective
Hello everyone!! I would like to receive your feedback about this challengue, please check my code and if you have any recommendations on something I need to improve, that would be great 👨🏼💻🙏🏼
Thanks guys!!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
