Submitted over 1 year agoA solution to the Four card feature section challenge
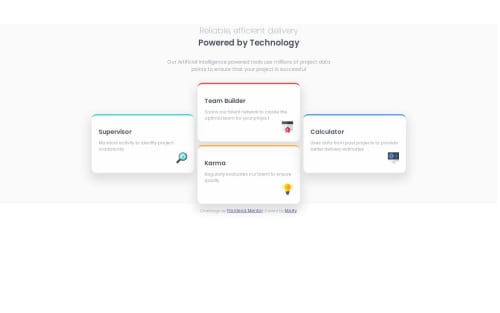
four card feature section
@UnexplainableNo47

Solution retrospective
What are you most proud of, and what would you do differently next time?
im glad i figured out how to use grid css property
What challenges did you encounter, and how did you overcome them?everything basically
What specific areas of your project would you like help with?readme is quiet boring to complete... i should focus on it more
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mart's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord