
Submitted over 3 years ago
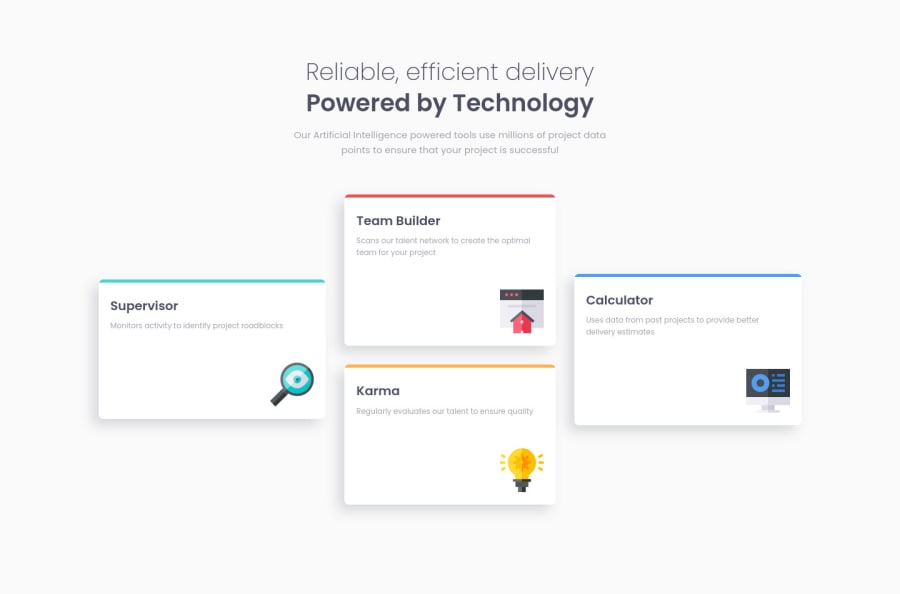
Four Card Feature Section HTML5 CSS3 Sass
#bem#sass/scss
@vanzasetia
Design comparison
SolutionDesign
Solution retrospective
Hello Everyone! 👋
I was doing this challenge on my Android phone. Hopefully, it looks good on your deskop. 😅
Of course, any feedback is appreciated!
That's it! Happy coding everyone!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
