
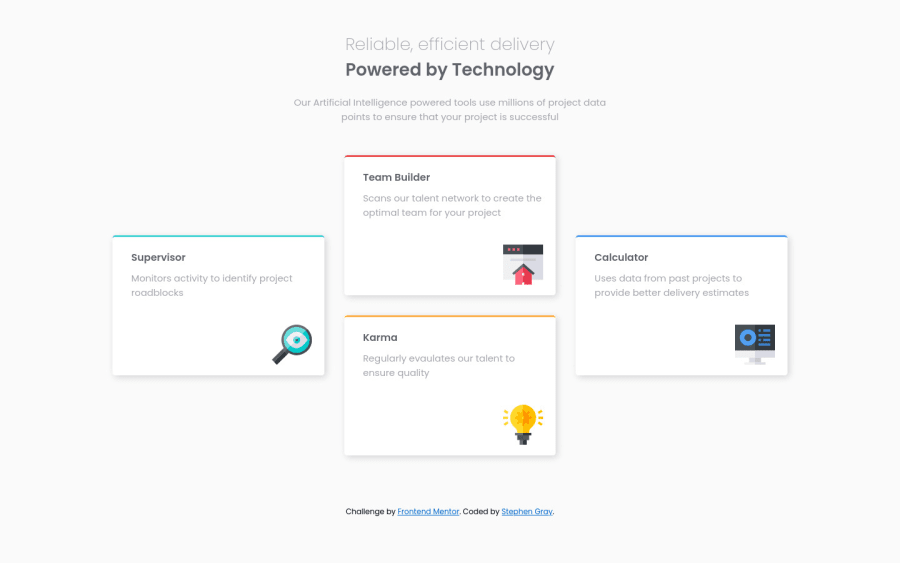
Design comparison
Solution retrospective
FEEDBACK WELCOME!
I decided against mobile view as I am only 1 month into my journey and want to feel comfortable using HTML/CSS to make these sites before I start messing with mobile view as I want to get a sound understanding of one before the other.
I also learned how to use basic Transition/Transform on this project to try and give it a little more life!
Overall I am happy with the outcome and thought I would struggle a lot more than I did but within just over an hour I managed to get it as close as I deem a decent portrayal. Especially as I did not have access to Figma files to get a better understanding of the design behind it!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
