
Design comparison
SolutionDesign
Solution retrospective
What specific areas of your project would you like help with?
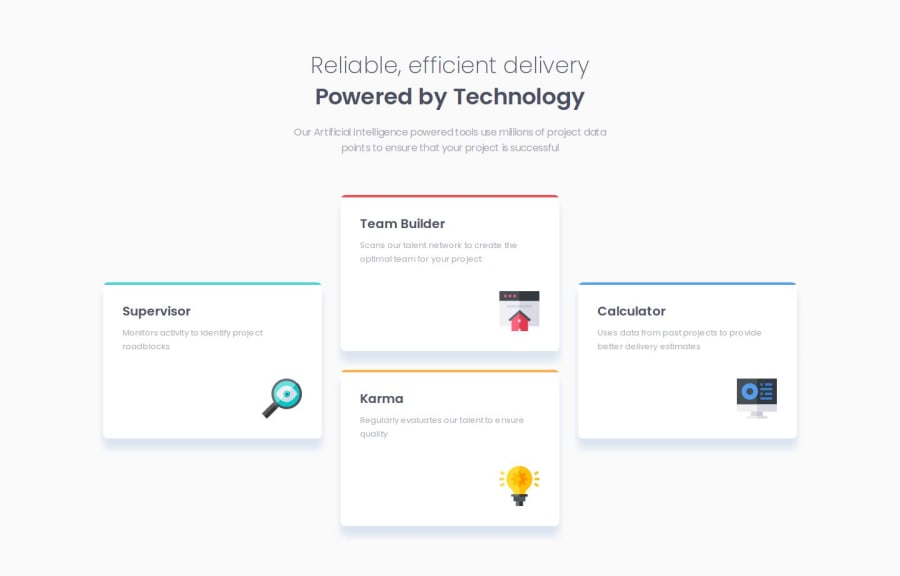
The box-shadow figma value of cards, I don't have it and it's a nightmare to retro-engineer.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
