
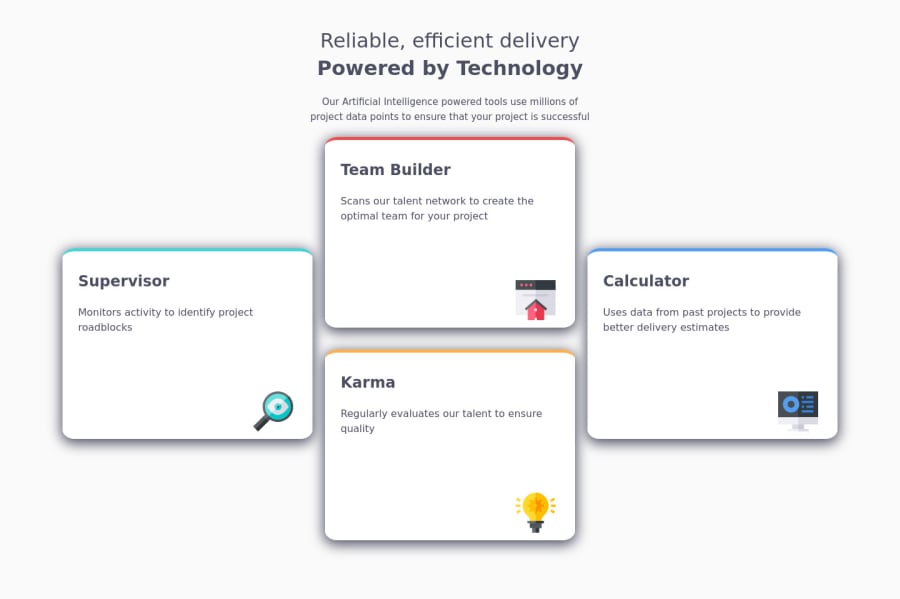
Design comparison
SolutionDesign
Solution retrospective
I am trying to learn react. I also had a lot of difficulties setting the styles properly. Here are the problems.
- the colored top part of cards, is it a border or not? Mine does not look the same.
- the layout of the 4 cards, I had to add extra divs and then tries to somehow arrange them to look like on the picture, but it was extremely difficult. I tried using grid and flex, but I was not sure how to set up the empty space in the 1st and 3rd column.
- I could not put an <img> tag with a path to the given SVGs, but instead, I had to copy the entire SVG code inline. The problem was a path error "could not find the file specified". I was not sure how.
- The positioning of the SVGs is not good. I tried using absolute positioning, but every time I would use "top" or "bottom", all 4 SVGs would arrange on top of each other for some reason.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
