
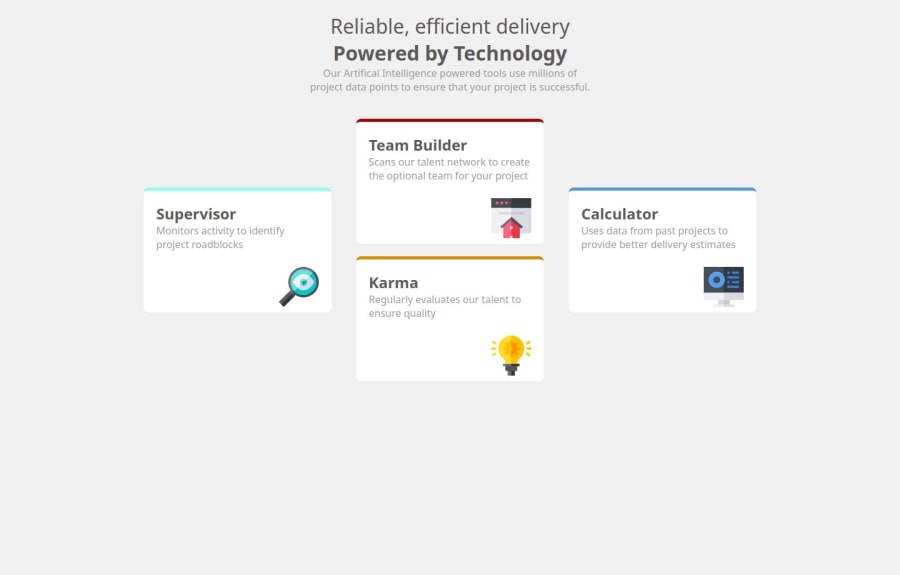
Design comparison
Solution retrospective
I was supposed to use a CSS grid to design this project but I couldn't perfect it with the grid so decided to use Flex. please I think I need more explanation on grid although I am going to learn grid with webos video hopefully it brings to my understanding of grid
What challenges did you encounter, and how did you overcome them?I tried using a display grid to solve the solution but I ended up using display flex using flex is much easier and less stressful but with grid I didn't know why when I used span it didn't give an accurate display that I needed, I am seriously going to master grid before the end this learning path
What specific areas of your project would you like help with?in Readme file on git how do I add it to my project without creating another branch
Community feedback
- @SamahTTPosted 12 months ago
It's added to the main branch by default. If not, then you can choose "Commit directly to the main branch." option before you commit changes.
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
