
Design comparison
SolutionDesign
Solution retrospective
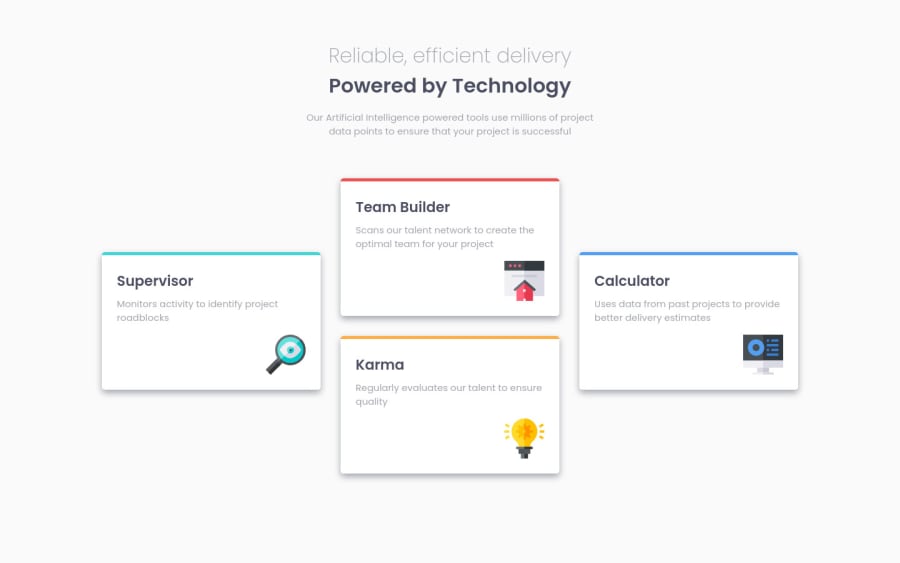
In this challenge, I mainly used grid for responsiveness. I made three layouts: desktop, tablet, mobile. And I started with mobile layout first. In the last part, I am not happy with my code that I have to use top: 25% to centre a div. How can I use other ways like align-item: center to center that. Feedbacks are warmly welcomed.
Happy Coding!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Htein Linn's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
