Submitted over 1 year agoA solution to the Four card feature section challenge
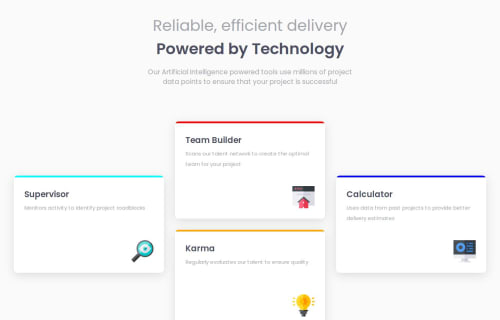
Four Card Feature Section
react, vite, styled-components
@Saekit

Solution retrospective
What are you most proud of, and what would you do differently next time?
I am most proud of learning and using grid to create the desktop layout.
What challenges did you encounter, and how did you overcome them?CSS grid is confusing to me, but I was able to overcome the layout issue I was facing by playing with code that was similar to what I was trying to achieve.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Raquel's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord