
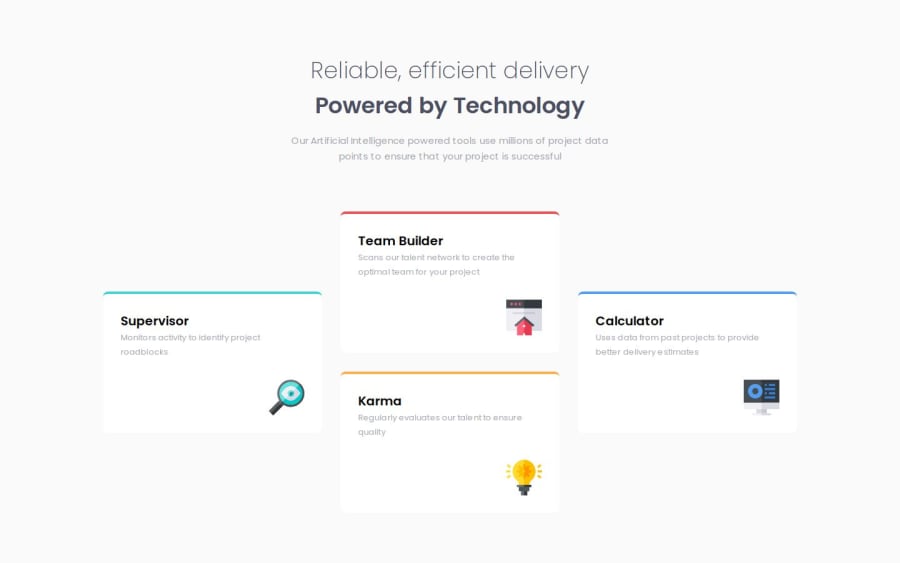
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
Im proud of me getting it to look somewhat the same.
What challenges did you encounter, and how did you overcome them?I had some problem on how to get the sizing and such in the card-container pixel-perfect and dont know what the best way is, would love some help with that.
What specific areas of your project would you like help with?the sizing in the grid, i want them to be the exact same size as in the example but i dont know what the best way is to do that.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
