
Design comparison
Solution retrospective
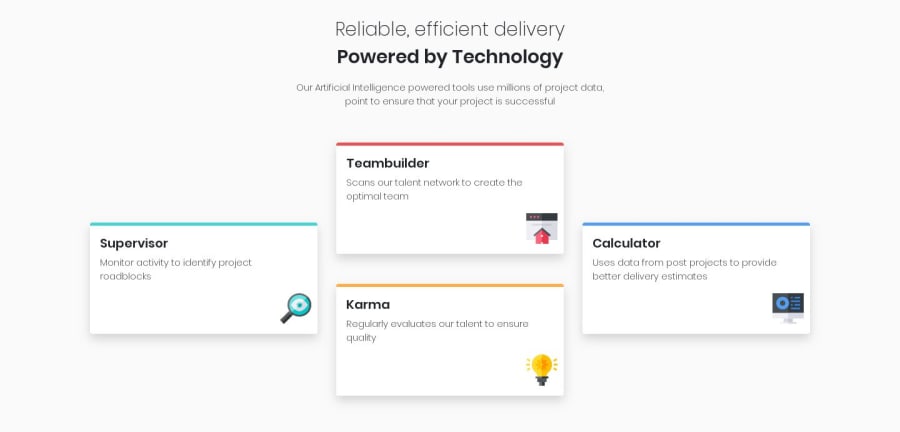
How can I align the images to the extreme left?
Community feedback
- @PeresvetIvanPosted over 4 years ago
hey, The-Lunatic-Schizoid-TM! Easier way to position some element inside parent element (in this example img element inside card element), is using property 'position: relative' and 'position: absolute' to parent and child elements respectively. After that done write 'right: 0' and 'bottom: 0' to child element (img). For better understanding, watch some lesson on position property, or check other solutions on this site. Another simple solution is to wrap img in div element, and for this div element set property 'align-text:' to right, left, or center, depending on what position you want. And, of course, set margin of img to 0.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
