
Submitted about 2 years ago
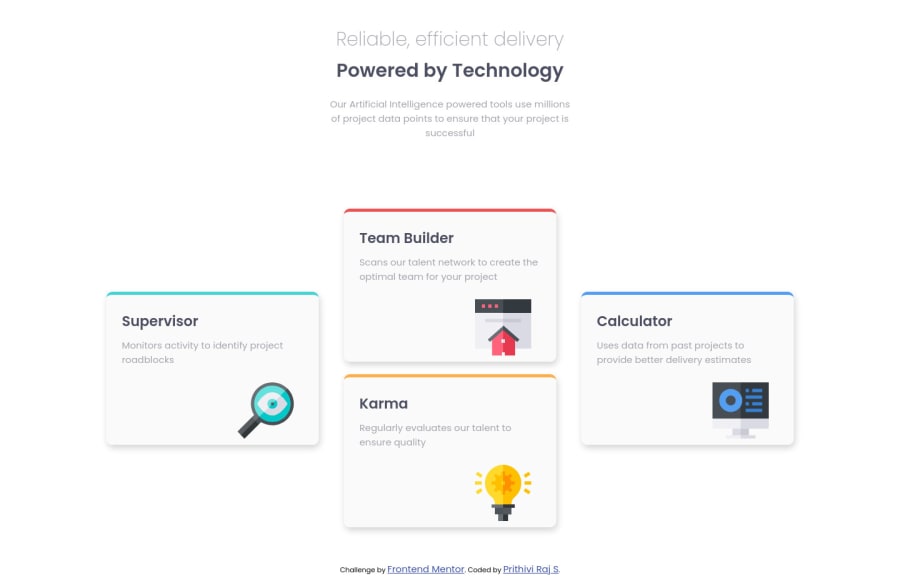
Four card feature section
#accessibility#webpack
@prithiviraj275
Design comparison
SolutionDesign
Solution retrospective
All feedback's are welcome, Thank you
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
