
Submitted about 2 years ago
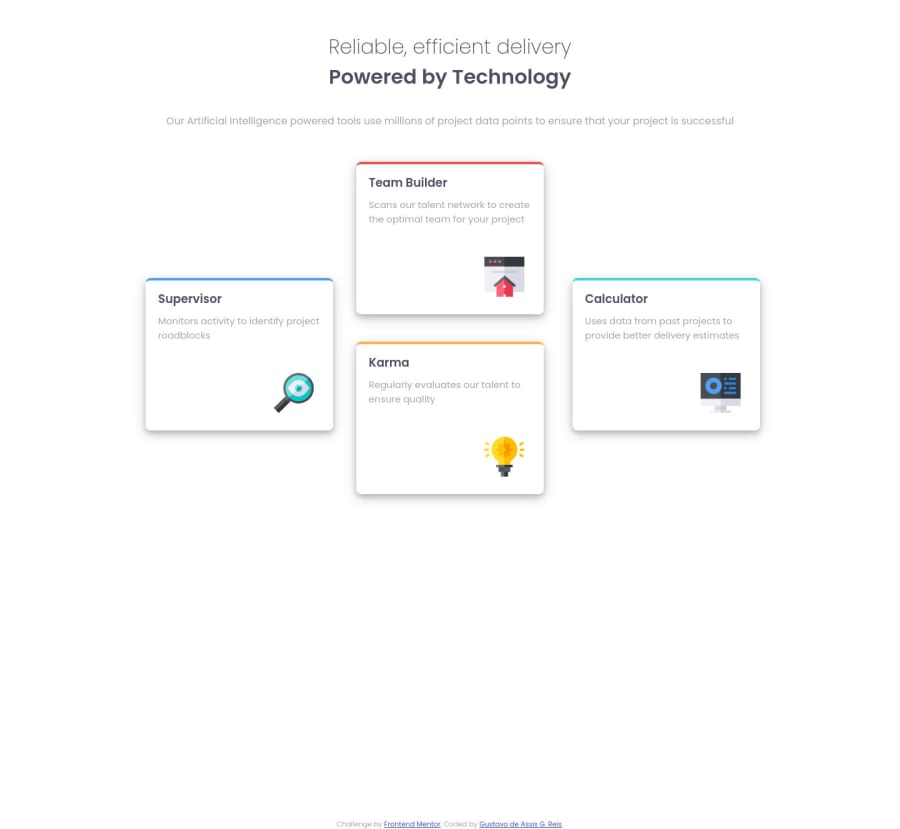
Four Card Feature Section
#accessibility#semantic-ui#bootstrap
@gustavoagoncalves
Design comparison
SolutionDesign
Solution retrospective
Hello guys!!
Another challenge completed and again, another one fun to make. I did it thinking on mobile first and I must say it was very fun to do it. I made the page responsive using a little of bootstrap, which I need to train more in how to use it.
Any suggestions are welcome. Happy coding \m/
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
