
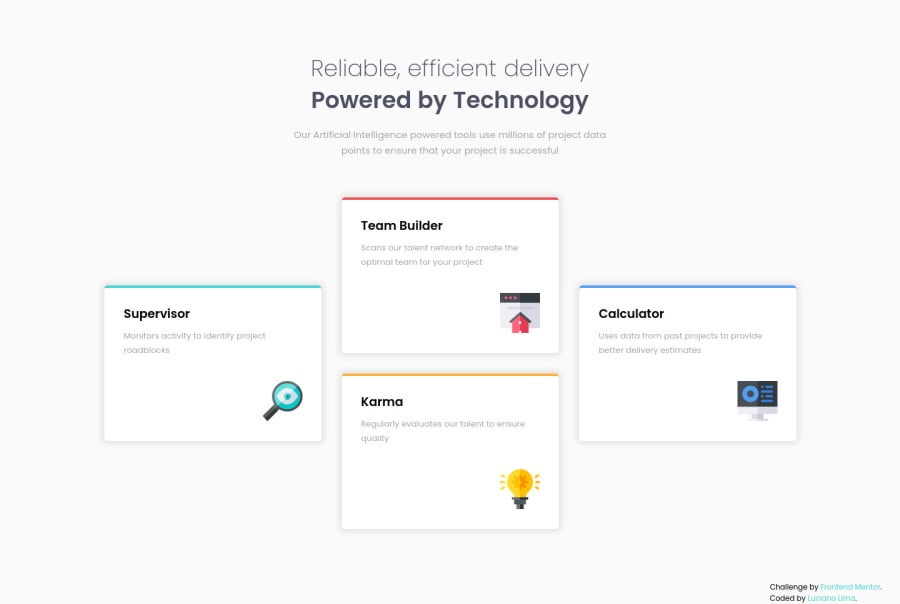
Four Card Feature - SCSS - Mobile First
Design comparison
Solution retrospective
I tried doing it with grid first but I couldn't get it right, so swapped to flexboxes which was a bit easier.
My code structure is a mess, I'm trying to improve on that.
Any feedback is welcome
Please log in to post a comment
Log in with GitHubCommunity feedback
- @BhekiAccion
perfect project to master CSS grid, for me it looks like Flexbox may take long and more effort to get it right. But kudos to you, it looks incredible great. On Grid, try mastering the difference between grid-template-column and grid-column. The first states the number of columns you will need while the later is awesome in establishing parameters as to where you want each box to start and end. Once you master CSS grid you will love it and find yourself using it on most layouts. Having said that, it still looks incredibly great.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
