
Design comparison
SolutionDesign
Solution retrospective
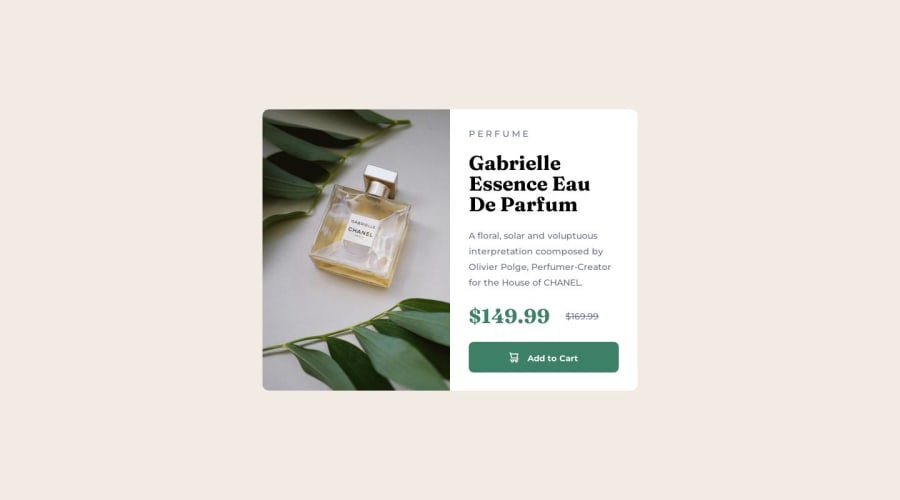
- i found it difficult on how to adjust the size of the image so it could cover half of the div
- unsure of how to manage the width of the text, i use margin to set the width since if i used width property, the text will not be in the div anymore and instead be below the div not inside the div
- whats the best practice to set the width of the text when you have your image float styled
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
