
Design comparison
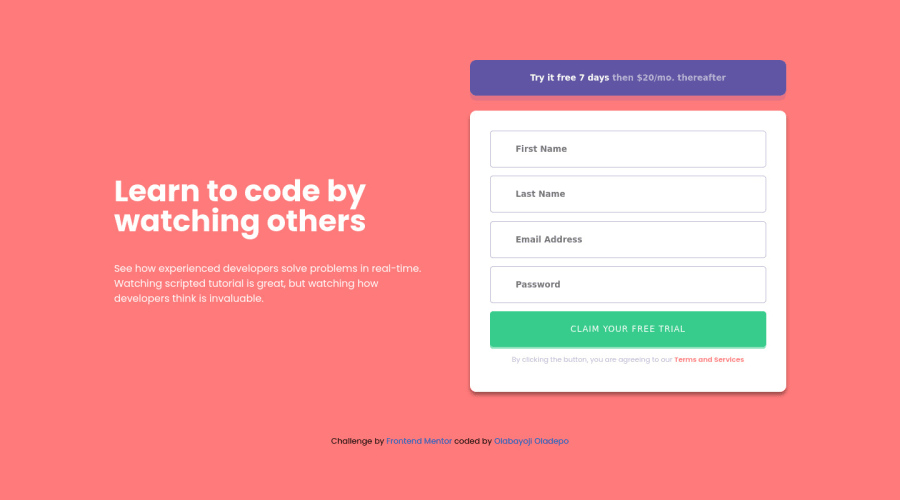
SolutionDesign
Solution retrospective
Your feedback is highly welcome. Also, is there I tried using $("input")[i].addClass("border-invalid"); in place of document.querySelectorAll("input")[i].classList.add("border-invalid"); and it didn't seem to work. And is there anything I could have done better?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
