
Design comparison
SolutionDesign
Solution retrospective
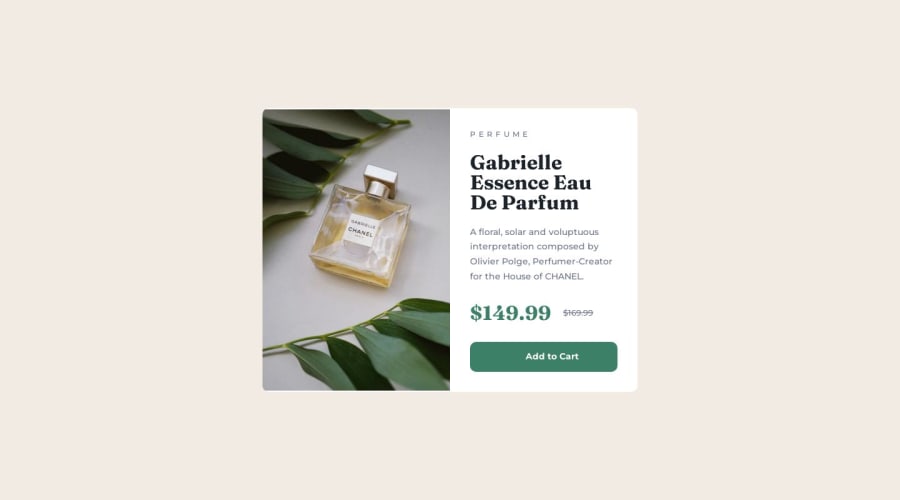
I am unsure how to remove the white line on the top and bottom of the image (desktop version). Since the image's height is 450px, I can add "max-height: 450px" to the container to fix the issue; however, I am not sure if this is a good approach. I'd appreciate any tips and feedback on how I can improve!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
