
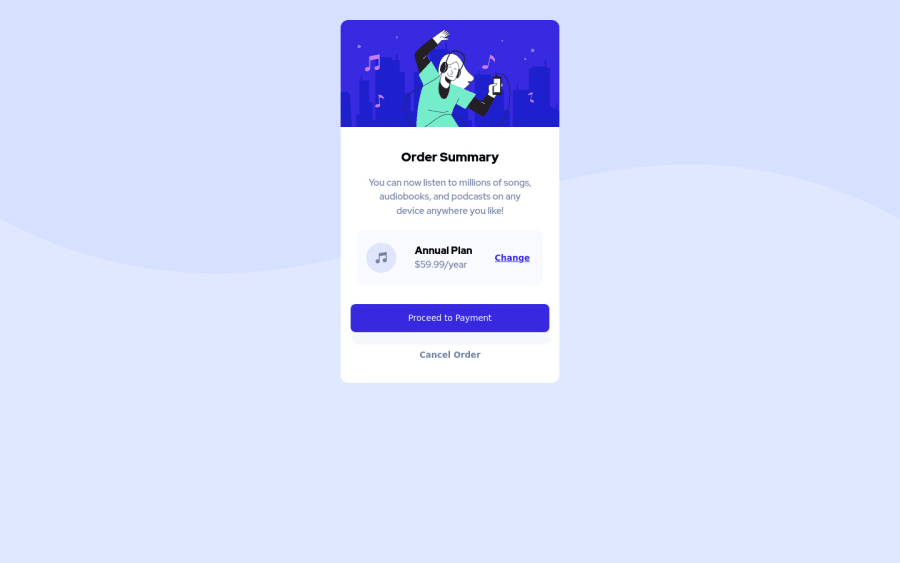
Design comparison
SolutionDesign
Solution retrospective
This is my second completed Front-End Mentor project. I will say this one was a-lot easier than the first one.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
