
Design comparison
SolutionDesign
Solution retrospective
Hi all, I am interested in:
- How to declutter my JS?
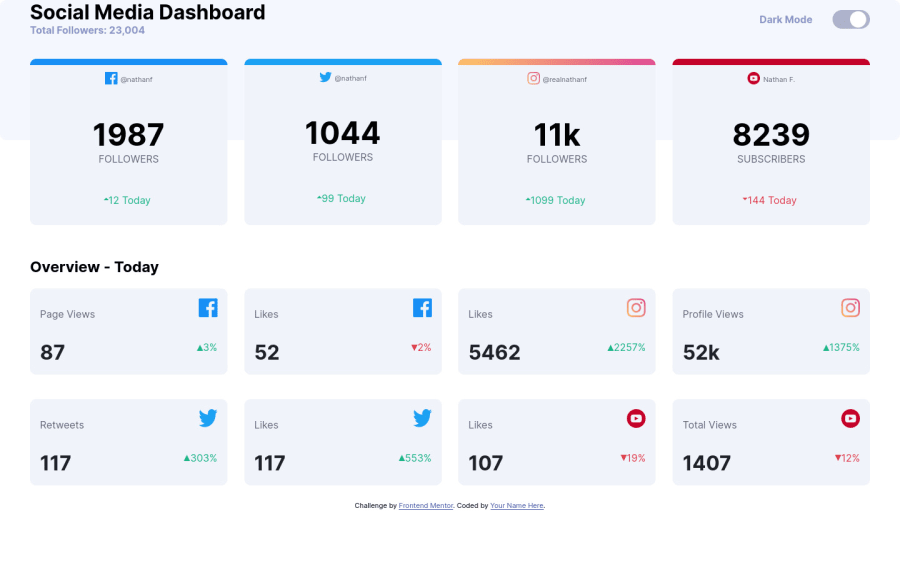
- How to prevent the content of the page from "jumping"? When in mobile (light) mode switching to darkmode, appears s a divider between "Dark Mode" and "Total Followers". This divider is only visible in darkmode. Due to the class ".visible_divider" which is append via JS.
- The switcher / Toggle Buttons after reload does not switch to the right but stays on the left. (Dark Mode side) Best and stay healthy
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
