
flexbox for some sections, mobile overlay, inline-flex
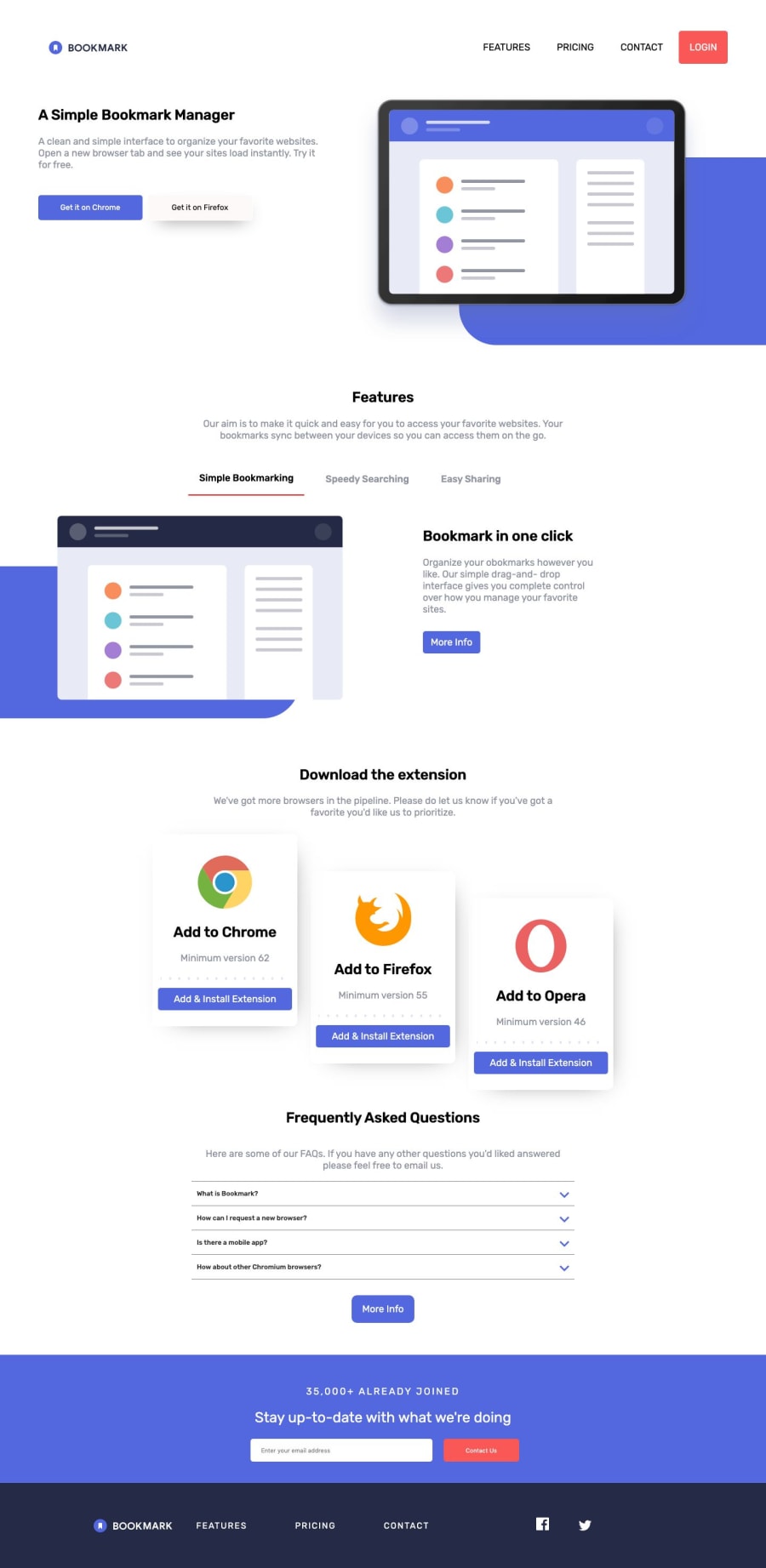
Design comparison
Solution retrospective
Should there have been css attribute selectors used in CSS for aria attributes instead of classes which is toggled in js? I could not completely get a match on background blue color after/before pseudo selector although I got as close as I could. Was height percentage along with the rest of the code a good way to get that done (css lines 178-190, 286-297)? I spent a lot of time researching accessibility. I am unsure it was done right in the tabbed system and accordion. Was the error system on the form under the action done correctly? the red around the input sounds like there was a div surrounding it which I did use with display none.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
