
Design comparison
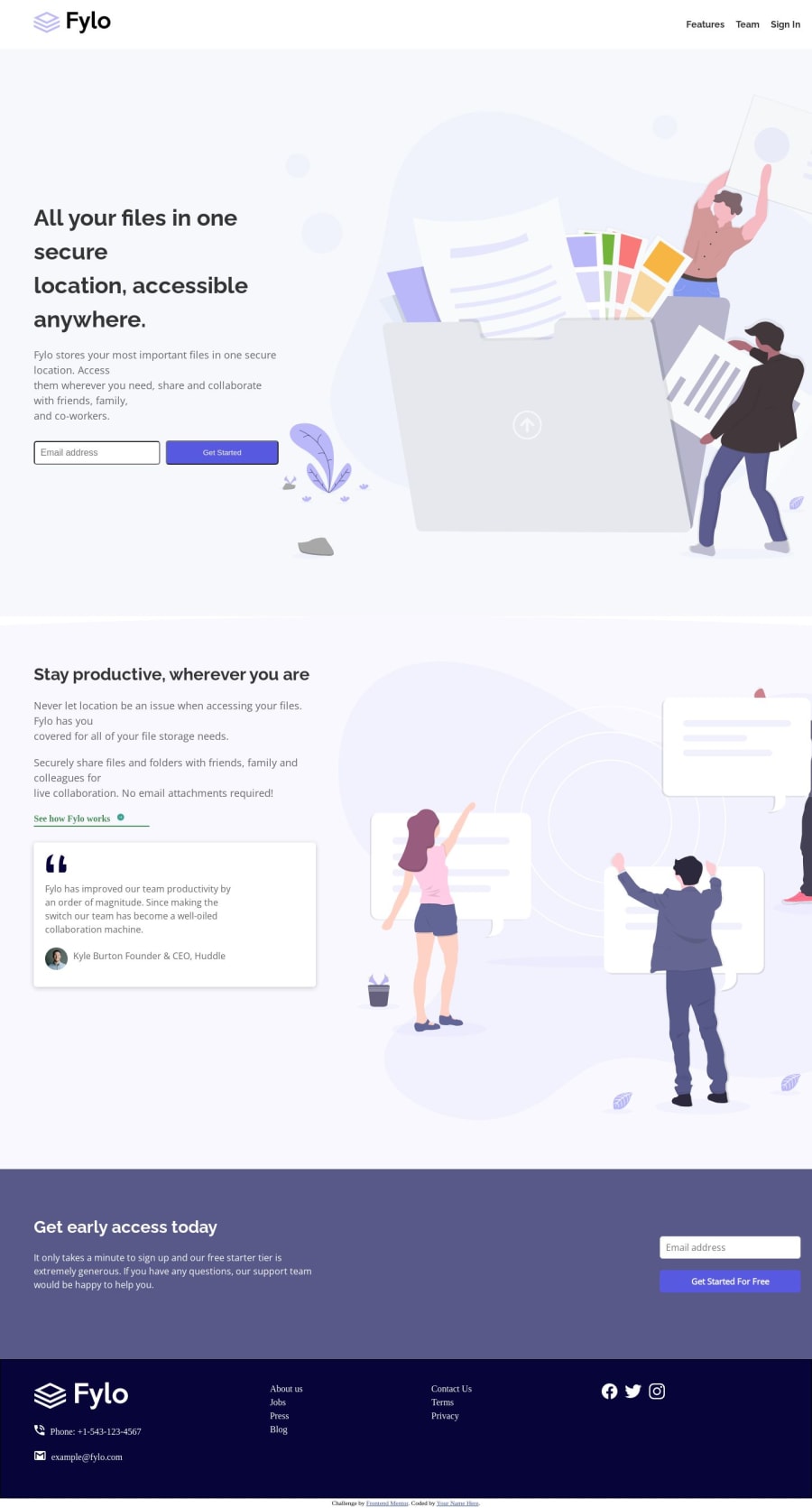
SolutionDesign
Solution retrospective
I think for the desktop version i managed to create something pretty close to the design. I haven't made a responsive version because i am yet to understood responsive design quite well
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
