
Design comparison
Solution retrospective
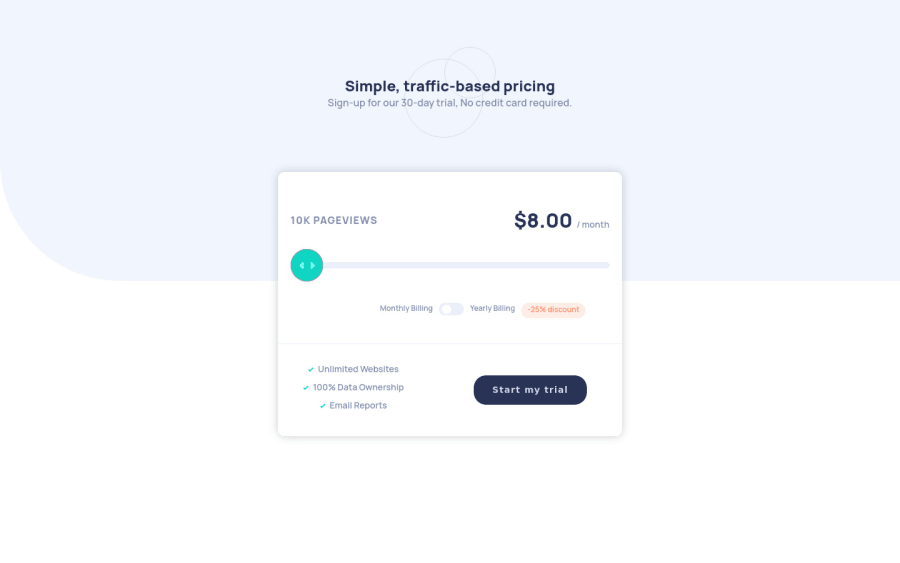
This is my solution, i will said im 85% done with the challenge im only missing the logic in how change the price of the current value of my slider, because once you click in the toggler it will change to the annualy fare but with the initial value of 8$
Community feedback
- @hardy333Posted about 3 years ago
Hey nice solution , good job.
Few suggestions.
-
try to add box-shadow on range slider thumb, as in design files.
-
bottom section, features list on desktop view needs to be align left side.
-
call to action button needs hover effect.
Other then those design issues everything looks super good and clean.
One suggestions about logic is that .
When switching to yearly billing you are increasing the price instead of decreasing it by 25% ... try to change it .
Marked as helpful3@cvargas31Posted about 3 years ago@hardy333 Thanks bro, didnt notice about the box-shadow and the CTA hover. will implement that
0 -
- @docuong0912Posted about 3 years ago
Wow, what a clean code, how do you make the range input's progress bar like that, and the automatic adjust the range input, mine is so glitchy, can you check-out my code and give me some advice :)
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
