
Submitted over 1 year ago
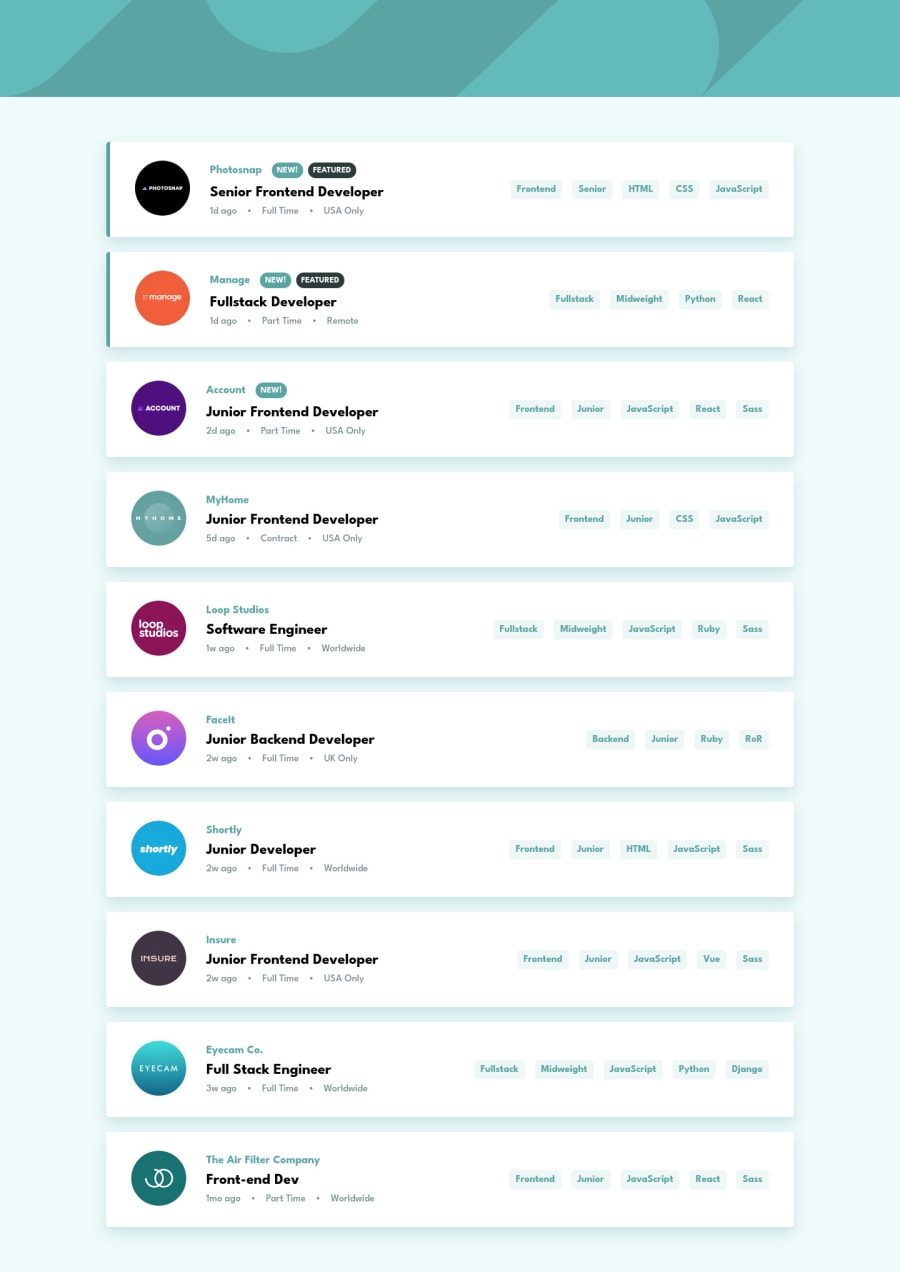
Flexbox and CSS Grid Job Listings landing page
@stanko-tomic
Design comparison
SolutionDesign
Solution retrospective
This submision contains the code for a fully functional Job Listings With Filtering using NextJS and TypeScript.
The code uses the lib folder and the data.jsx for the data provided in the challange.
export function getAllData() {
return data;
}
export function getDataByFilters(filters) {
if (filters.length === 0) {
return data;
} else {
return data.filter((listing) => {
return filters.every((filter) => {
return (
listing.role === filter ||
listing.level === filter ||
listing.languages.includes(filter) ||
listing.tools.includes(filter)
);
});
});
}
}
This is all the code for filtering it is pretty simple and easy to understand.
Any feedback is very much welcome.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
