Submitted over 4 years agoA solution to the Testimonials grid section challenge
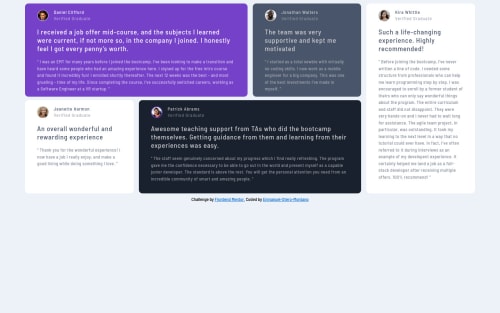
Flexbox and CSS Grid
@Enmanuel-Otero-Montano

Solution retrospective
Bienvenida cualquier sugerencia. Gracias
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Enmanuel Otero Montano's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord