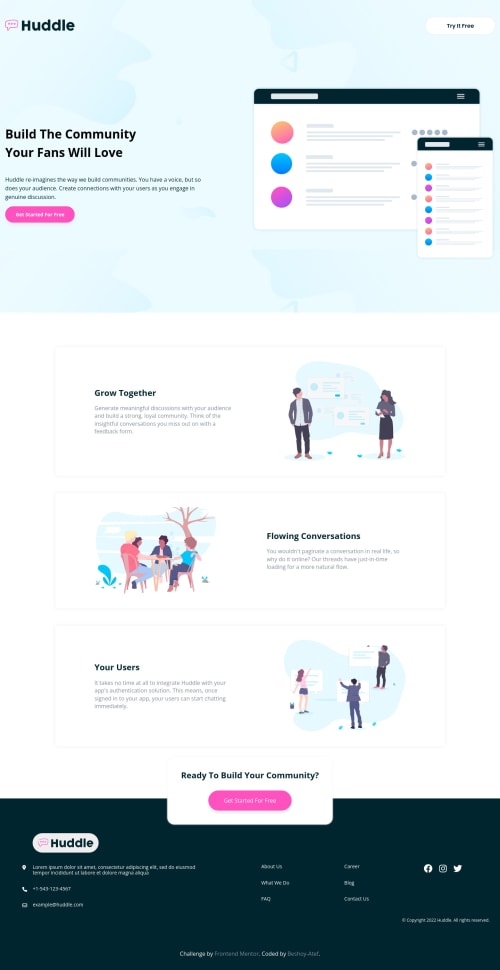
Submitted almost 4 years agoA solution to the Huddle landing page with alternating feature blocks challenge
Flexbox
@beshoyyatef

Solution retrospective
hello everyone! this is my attempts of the template any feedback will be nice.. and if somebody knows how to increase SEO will be nice if you share it with me :)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on beshoy's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord