
Design comparison
Solution retrospective
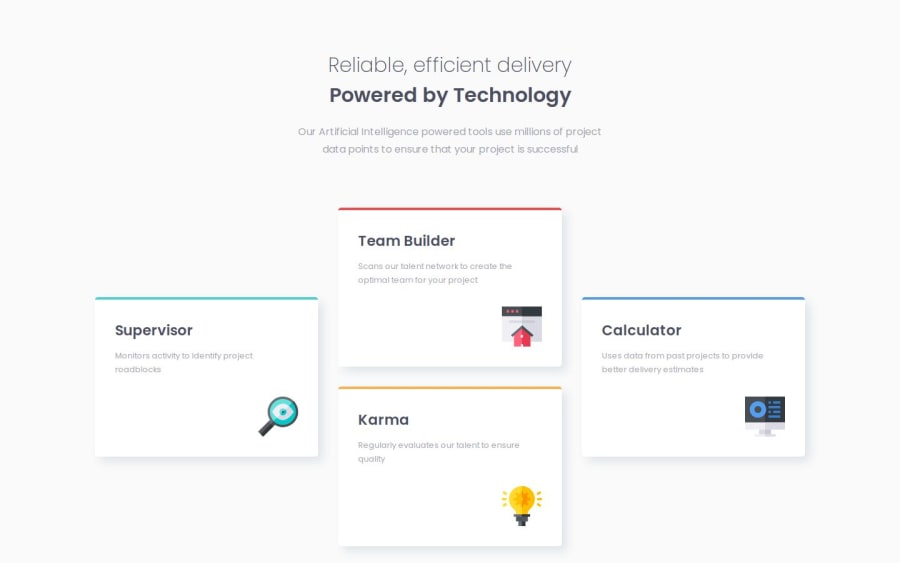
Matching the border-radius of the card element to the border-top gave the desired effect for the coloured line. If the border radius was different, the colours curved slightly at each edge.
What challenges did you encounter, and how did you overcome them?Finding an elegant solution to positioning the outer cards in both desktop and mobile view.
What specific areas of your project would you like help with?Targeting main, header, h1 etc and their nested elements directly within CSS.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @psdesignro
Looks great and your code is very well structured. I had a bit another approach for those top borders, as setting border-top + radius looks a bit different than the original. But you solution looks cleaner to me, nice job!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
