
Submitted over 2 years ago
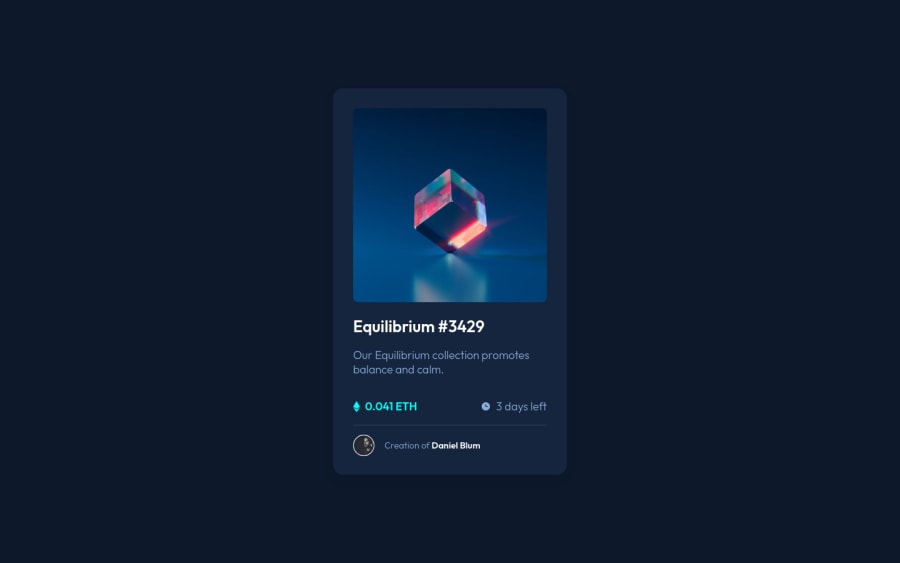
Flex and Justify Content attributes to build a Card Component.
@dnlblum
Design comparison
SolutionDesign
Solution retrospective
I had to watch a tutorial on youtube to be able to conclude de interaction with the main image. Basically, the solution was placing 2 divs over each other (using position relative in the first and position absolute in the second) and using the hover attribute in the CSS to show and hide the div that was supposed to appear on mouse over.
Not sure if it is industry standard.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
