
Submitted over 3 years ago
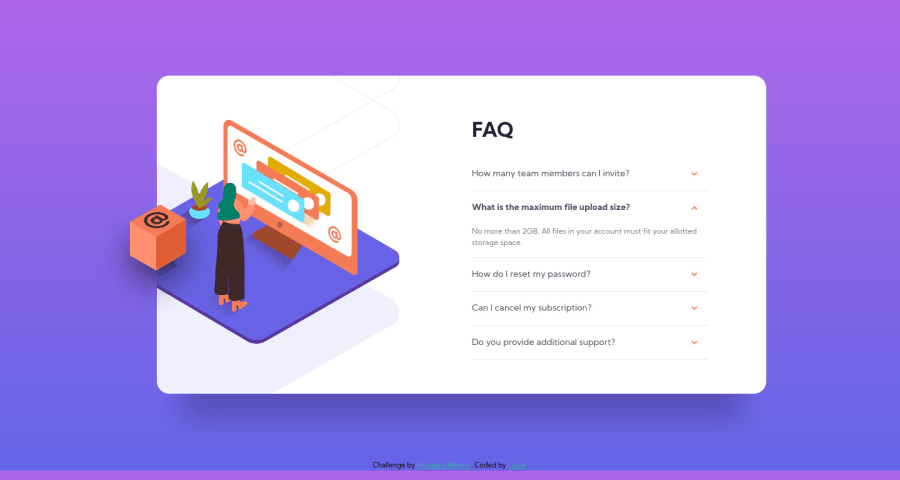
First Web App with JS, used a bit of animation and transition
@idesmar
Design comparison
SolutionDesign
Solution retrospective
I started studying Basic JS about a couple of months ago and this is the first time I'm using it. I gotta say that it's totally different from what I've studied. LOL
Situation: I removed the event listener and the script is still working perfectly. document.addEventListener("DOMContentLoaded", function (e) {...}); Question: What would be the advantage of leaving the event listener on, if any?
Please feel free to comment on the transitions, animation, and/or HTML structure that I used, as well.
Thank you!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
