
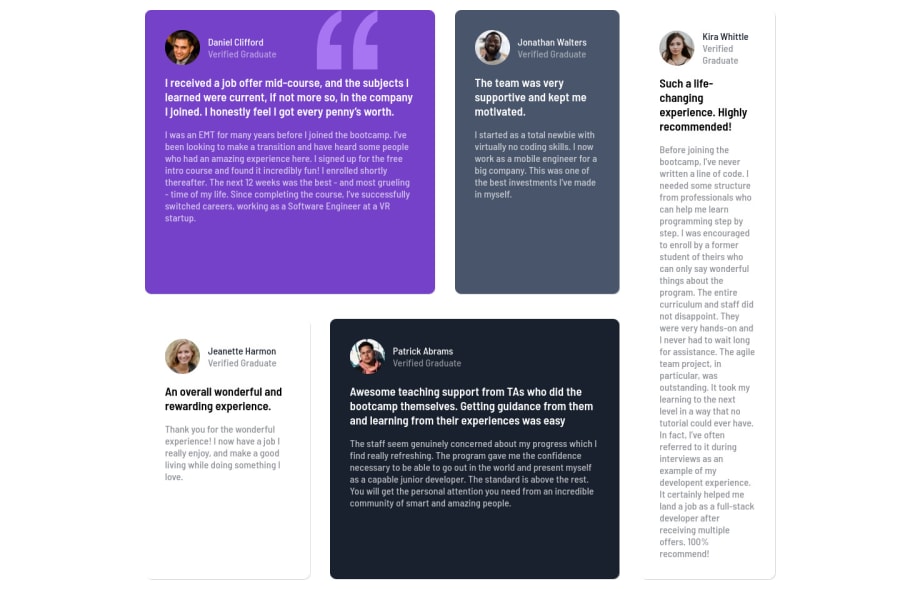
Design comparison
SolutionDesign
Solution retrospective
I really enjoyed building this one out as this was my first time with both scss and css grids. Anything that helps me improve is a welcome addition.
Community feedback
- @afaiz-spacePosted over 2 years ago
Hey @BismeetSingh,
- increase
max-width:80%and also addpadding: 20px;in the main element. - remove
margin:1rem;from card class.
0@BismeetSinghPosted over 2 years ago@afaiz-space I think the margin is essential otherwise the cards will stick against each other.
0 - increase
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
