
Submitted almost 4 years ago
First styled-components project
#styled-components#react
@just-a-devguy
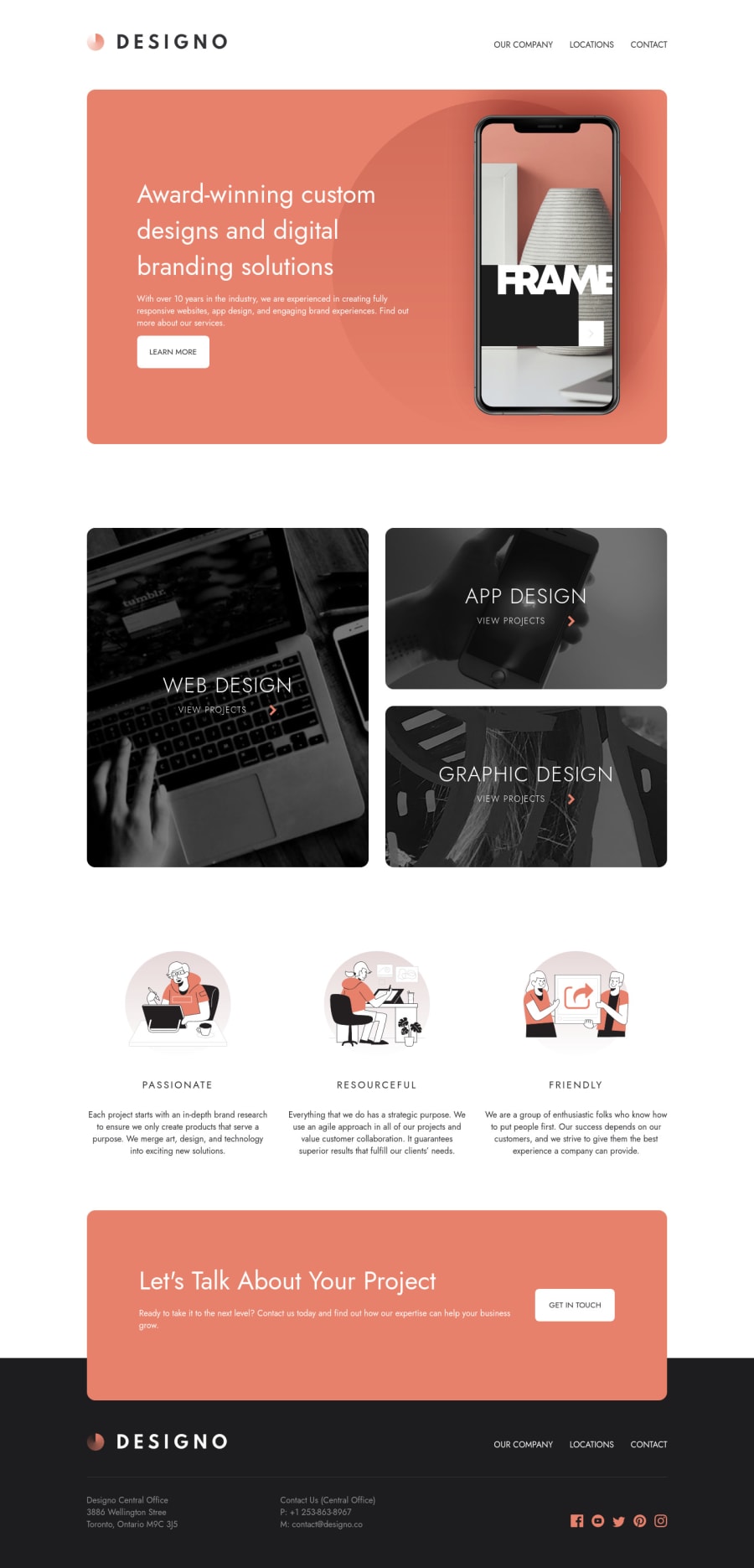
Design comparison
SolutionDesign
Solution retrospective
I decided to use this project as a way to learn and work with styled components for the first time. I gotta say not the smartest idea I had but I managed my way around completing it. Please, please leave any feedback on ways I can improve. Also, if anyone knows how to deal with environmental variables in netlify, please help. I tried to the map section with Mapbox, got it to work locally but it would not work on Netlify. As always, #HappyCoding
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
