
First SCSS Project! Help is needed! Please!
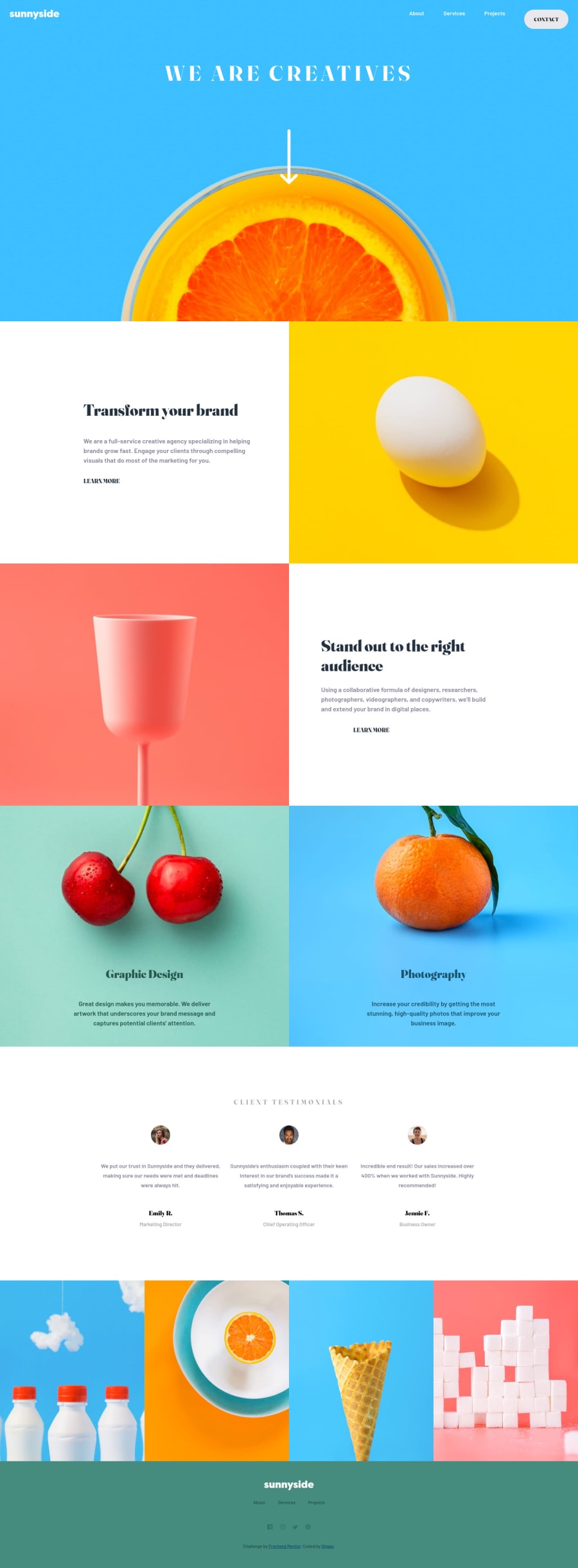
Design comparison
Solution retrospective
-
This was my first ever SCSS project and I had a huge problem installing it due to my Mac showing errors about administration. If anyone has an idea to what is going on, please help me.
-
I also couldn't deploy my site on Netlify for reasons I don't know. Is there something I am supposed to do when deploying SCSS projects?
-
How was I supposed to change the colour of the Logo svg at the bottom because I tried
fill: red;and it didn't work and nothing else worked! -
How good is my html layout? I tried to make it as semantic as possible.
-
Any other feedback appreciated.
-
Also how do I do the underline under the learn-more link??
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
