
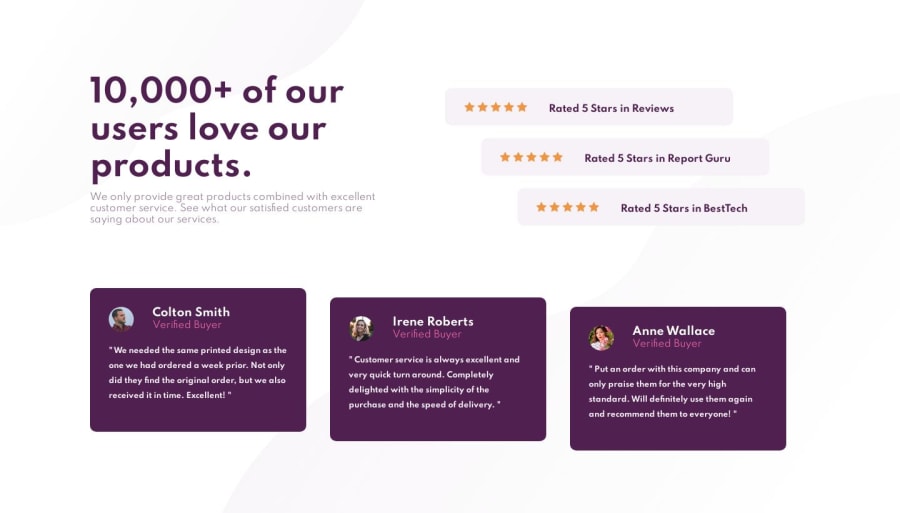
Design comparison
Solution retrospective
What is the best way to create coloumn that take ALL horizontal space. For example here i made coloumn with 30% width and margin-right 3% to create some space beetween coloumns. But i'm not satisfied with the final results because on the preview the right side of the sections is align.
I would like to have a feedback also on my code visibility and how to choose a good name for blocks.
Community feedback
- @ApplePieGiraffePosted about 4 years ago
Hi, Daniel!
Nice work! Your solution looks rather nice and it responds okay, as well!
I wonderful way to work with columns in CSS is to use CSS grid. It allows you to easily divide all of the available space between columns and specify things like gaps between grid cells. Learn more about it here: https://www.w3schools.com/css/css_grid.asp
Also, a popular naming convention in CSS you might be interested in looking into is BEM. Learn more about it here: http://getbem.com/introduction/
Keep coding (and happy coding, too)!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
