Submitted almost 3 years agoA solution to the Stats preview card component challenge
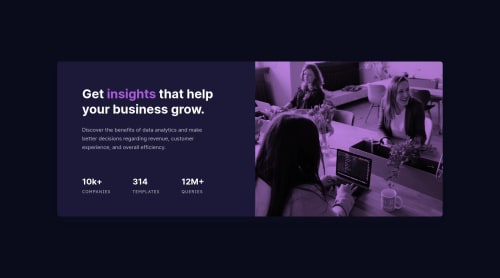
Stats-preview-card-component-v1.0
P
@adonmez04

Solution retrospective
Hi everyone, I couldn't set the background-color like the design file. How can I do that? Thanks. Any comments, critique, advice is greatly appreciated.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Alper's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord