
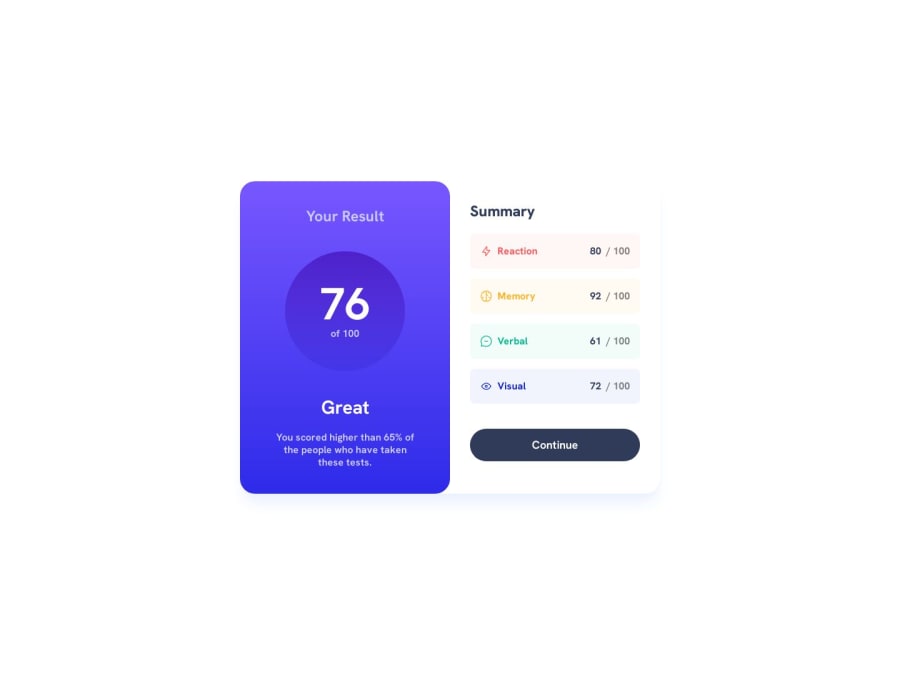
Design comparison
SolutionDesign
Solution retrospective
So challenged myself to see what I could get done in a half hour. This is the result.
Community feedback
- @0xabdulkhaliqPosted over 1 year ago
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
BODY MEASUREMENTS 📐:
- The
h-screenutility class is used to defineheight: 100vh, But we want to usemin-height: 100vhforbodyinstead ofheight: 100vh. Setting theheight: 100vhmay result in the component being cut off on smaller screens.
- For example; if we set
height: 100vhthen thebodywill have100vhheight no matter what. Even if the content spans more than100vh.
- But if we set
min-height: 100vhthen thebodywill start at100vh, if the content pushes thebodybeyond100vhit will continue growing. However if you have content that takes less than100vhit will still take100vhin space.
- So we want to use
min-h-screenutility class to definemin-height: 100vh
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
Marked as helpful0 - @climb512Posted over 1 year ago
This looks amazing for half an hour! It's a good advertisement for TailWind.
Just a head's up: your repo link to View Code is broken.
Keep Coding!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
