
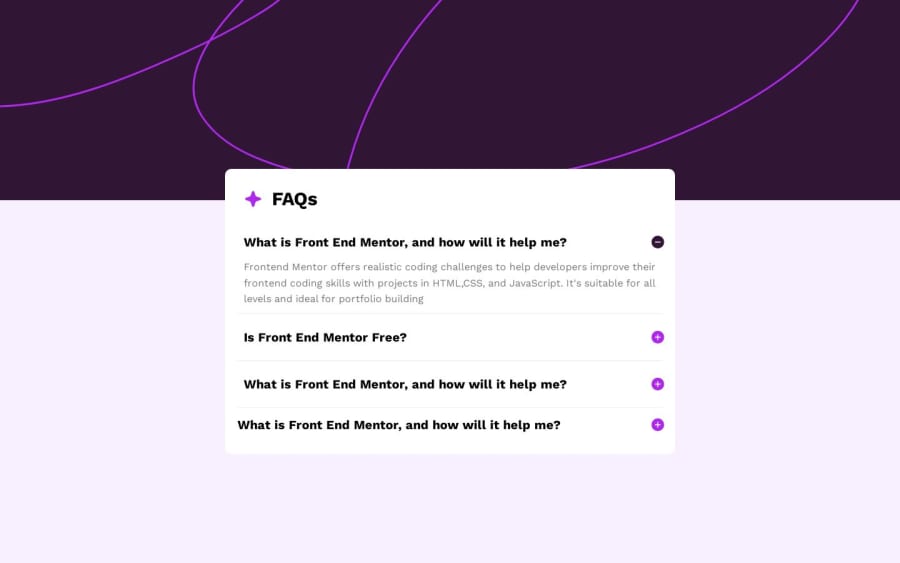
Design comparison
Solution retrospective
i would be glad for a feedback
Community feedback
- @AGutierrezRPosted over 1 year ago
Hello there 👋. Good job on completing the challenge!
I have some suggestions about your code that might interest you.
CSS and Styling:
- Consider using a
max-widthfor thediv.boxelement, I usedmax-width: 600px - Implement CSS custom properties to define and utilize project colors more easily.
- Avoid using
pxforfont-size, you could read this article to learn why. Letter spacing and line height must not be inpx, useremfor all the font-related properties. - Let the content decide the height of the elements. Use padding and margins strategically for this purpose.
I hope you find this helpful 😁. Most importantly, your submitted solution is fantastic!
Happy coding!
Marked as helpful2@AhmedAwad97Posted over 1 year ago@AGutierrezR Hello Andrés , i appreciate your feedback, i am going to enhance my code
0 - Consider using a
- @hensco95Posted over 1 year ago
Hello Ahmed. Amazing work, its really accessible. However I noticed a few things, whenever I expand a section from the accordion, the button(an image I suppose) vanishes, leaving only a broken img and an alt text of "mir". Asides that, you did well.
Marked as helpful2@AhmedAwad97Posted over 1 year ago@hensco95 Hello Henry, i dont know why this happens, i have written the path correct and the button is shown in the live server
0 - P@danielmrz-devPosted over 1 year ago
Hello @AhmedAwad97!
Your solution is excellent!
I have one suggestion:
- You don't need to create a separate section to get the background pattern correctly. You can use both
background-colorandbackground-imagetogether. This will help you reduce unnecessary code.
I hope it helps!
Other than that, great job!
0 - You don't need to create a separate section to get the background pattern correctly. You can use both
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
