
Submitted over 3 years ago
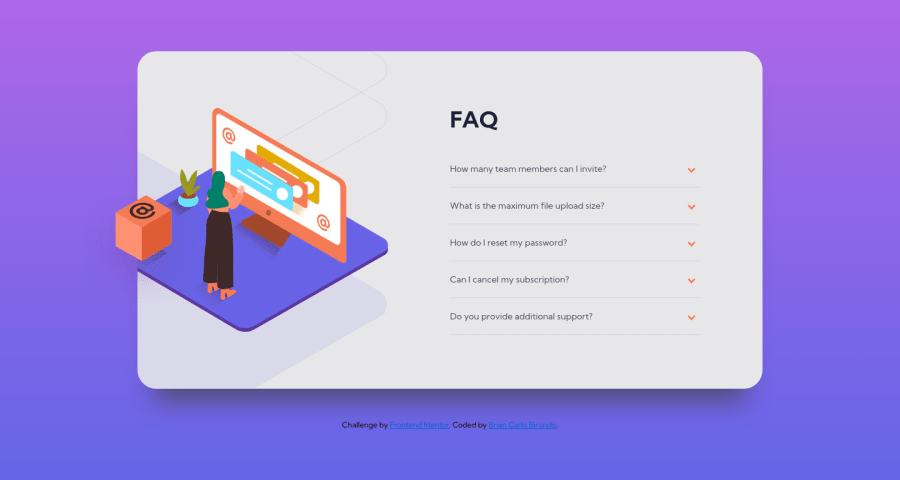
FAQ-accordion-card using JS and SASS RESPONSIVE
@Briancarlo24
Design comparison
SolutionDesign
Solution retrospective
Did my best. Struggled with the image positioning specially when I resize the page and the image will move. Somehow manage to fix it though.
What are your thoughts on my solution for this challenge?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
