
Submitted about 1 year ago
FAQ-Accordion (vite / react / typescript)
#react#vite#typescript
@birdbirdmurmur
Design comparison
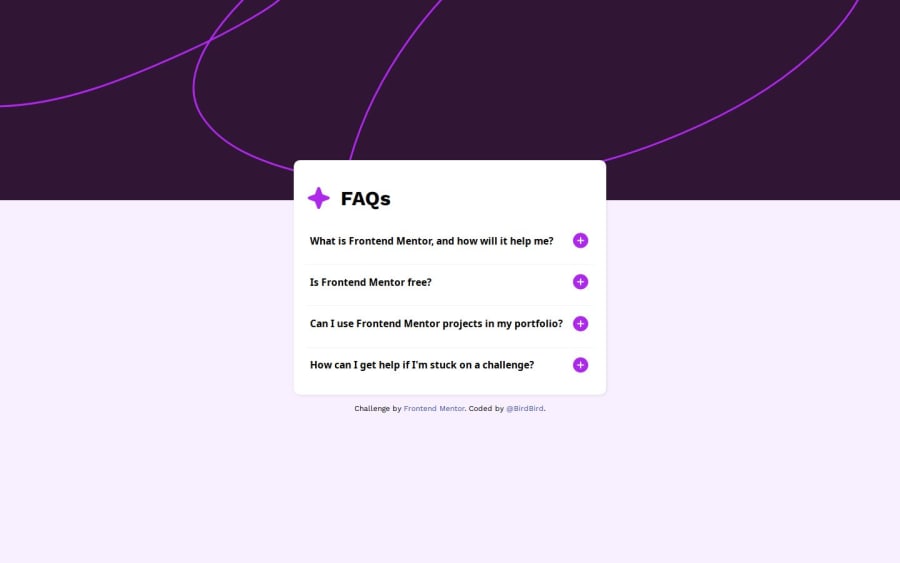
SolutionDesign
Solution retrospective
- You can use the keyboard to control (enter / space / arrowUp / arrowDown).
- This is my first time using Typescript, and the type declarations in Typescript have posed many challenges for me (eventListener / svg). If there are any areas where I haven't written well, please provide me with suggestions. I truly appreciate all your help on this matter !
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
