
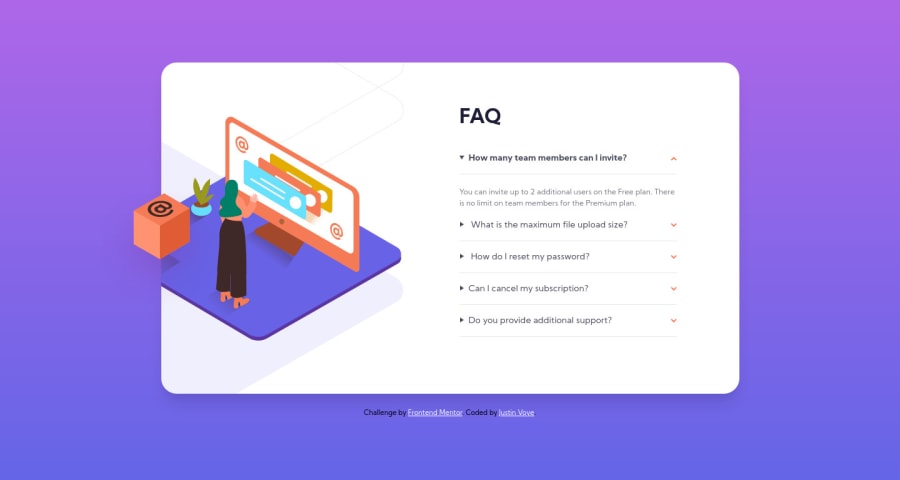
Design comparison
Solution retrospective
Initially I was able to add all the css click changes on the questions using a single onclick function, although I was not able to close a previous question when clicking on a new one. This expanded the faq container which is not what I wanted. Now I have each previous faq close when clicking a new one but was not able to include the bold font class and arrow flip on click...
This seems pretty basic and a must learn technique. I may be going about this all wrong, if anyone has any pointers on how to achieve this it would be gratefully appreciated. Thanks!
Community feedback
- @ShayReichertPosted about 4 years ago
Hello Justin , This is a great question, it's the feature I failed to implement too! But I chose to do the challenge without using javascript... My solution was to use an "overflow: scroll" but this is probably not the effect you are looking for!
Good luck, I'm also interested if someone has a solution (or if you find one)
1@JVoyePosted about 4 years agoHi Shay, thanks for chiming in. If the container wasn't meant to be a fixed size it wouldn't be an issue right? :) I guess that's what makes the challenge a bit more challenging per say.
I'll check out doing this in pure CSS and see if I have better results, thanks.
0 - @eminentpalPosted about 4 years ago
Hello, you can use the transform : rotate (180deg) property to rotate the arrow. You did well. You can target the second question and make it bold.
0 - @ApplePieGiraffePosted about 4 years ago
Hey, Justin Voye! 👋
Nice job on this challenge! Your solution looks good and responds well! I also like the little animation you added to the floating cube. 😉
I actually didn't use any JS to complete this challenge. I found out you can use the
<details>and<summary>HTML elements to very easily create an accordion card! See this MDN article for more info.Keep coding (and happy coding, too)! 😁
0@JVoyePosted about 4 years agoThanks for this! I'll be sure to check this out asap, appreciate the help.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
