
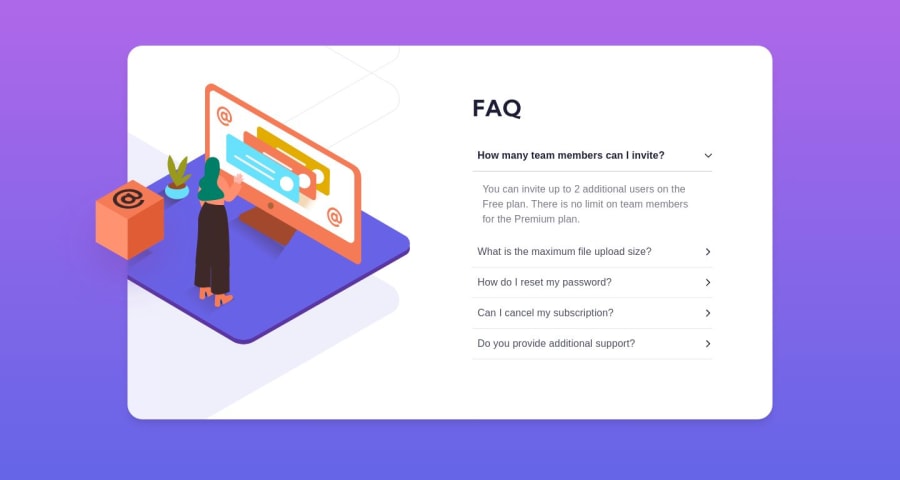
FAQ Component - React | TailwindCSS | MaterialUI
Design comparison
Solution retrospective
Creating this project I decided to try out materialUI to make the accordion, it turned out to be pretty useful!
Feedback is welcome.
Community feedback
- @YazdunPosted over 1 year ago
This is looking great, well done!
I have a suggestion for you, instead of hardcoding accordion data, you can store all the accordion data inside an array and map through the array inside your react component.
This way you won't need to repeat the same code with different title and description, it also will be so much easier to update the data or change the JSX since the pattern is repeated only once.
I've already opened a PR which resolves this issue, make sure to check it out.
Other than that, it's looking fantastic, keep up the incredible work!
Marked as helpful1 - @brunomoletaPosted over 1 year ago
Hi Ellie,
It's a valuable call to make your React components smaller. From what I checked out you used only an
Accordioncomponent (besides themain.jsx)For example, inside the
Accordionyou can doreturn (<> {data.map((item) => ( <DetailsItem ... /> ))}And put all that code in a separate component. It might seem unnecessary at first glance, but it makes it much easier for someone else to read your code.
The code may be separate so that the
app.jsxbecomes something similar to:<> <div className="stack-x-large grid grid-row-1-auto"> <Container /> </div> </>I suggest you look at how the files are managed in my solution.
Great effort, and keep up the hustle.
Best regards from Brazil 🇧🇷 :)
Marked as helpful0@elliezubPosted over 1 year ago@brunomoleta That's great advice, I thought it was small enough already, but it's a really good point. I will definitely do this in the future.
Thanks again!
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
