
Submitted almost 3 years ago
FAQ Card Component - Progressive Enhancement, Accessibility, BEM
#accessibility#bem#progressive-enhancement
@adamwozhere
Design comparison
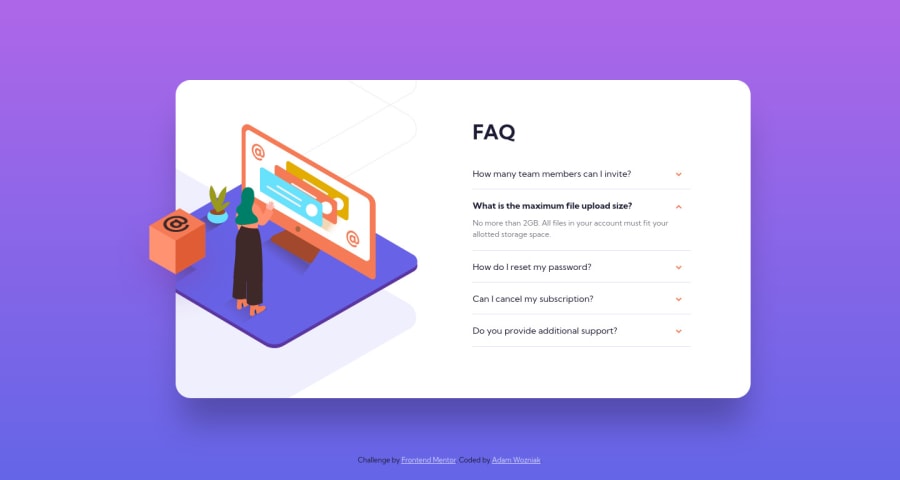
SolutionDesign
Solution retrospective
I originally looked into creating a css-only accordion using <input type="checkbox">'s but then came across some articles about accessibility and decided on using javascript instead. Accessibility, ARIA attributes etc. still confuse me sometimes but I tried to implement them to the best of my understanding. I also found Heydon Pickering's article about creating collapsible sections using 'Progressive Enhancement' very interesting, so I tried to implement this so that the accordion is still viewable without javascript.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
